Website Relaunch: Oft genug reichen diese beiden Wörter, um in Geschäftsleitungen, Fach- und Marketing-Abteilungen Angstschweiß auszulösen. Der letzte ist drei Jahre her – das merkt man der Website auch weiß Gott an, mit ihrem Navigations-Wildwuchs, ihrem Flickwerk an Workarounds und ihrer Optik, die von aktuellen Design-Trends wie Material Design noch nie was gehört hat und von Mobile-First erst recht nicht.
Man ist sich also einig: Es ist mal wieder bitter nötig. Nur: Die Erinnerung an das letzte Mal ist keine ganz so angenehme: Das war ein monatelanger Act mit nicht enden wollenden Planungssitzungen, archäologisch anmutenden Content-Inventuren, einer aufwendigen Agenturausschreibung und hitzigen politischen Diskussionen darüber, wie viel Raum die einzelnen Abteilungen auf der Homepage und in der Navigation bekommen. Den Platz an der Sonne kann halt nicht jeder haben…
Und dann die immerwährenden Sorgen während des Relaunches selbst: Sind wir noch in der Zeit? Sind wir noch im Budget? Schaffen wir wirklich den Scope, den wir uns vorgenommen haben? Klappt die Datenmigration?
Ein Website Relaunch ist in der Regel ein (GROSSES) Sonderprojekt. Das heißt, die eben beschriebene Arbeit gesellt sich munter zu den regulären Aufgaben der Fach- oder Marketingabteilung.
Kein Wunder also, dass Relaunches einen eher heiklen Ruf haben.
Abgesehen davon: Kann es sich Ihr Unternehmen wirklich leisten, einen guten Teil der Produkt- und Marketing-Ressourcen monatelang für den Relaunch Ihrer Website abzuziehen? Den Fokus der Kollegen also auf ein Sonderprojekt zu legen statt auf Ihre Business-Ziele?
Ein Website Relaunch geht auch anders!
- Wenn er darauf ausgelegt ist, nicht alles auf einmal zu ändern, sondern darauf, Ihre Website Schritt für Schritt immer besser zu machen.
- Wenn Sie bereit sind, sich dem Verhalten Ihrer Nutzer datengetrieben immer besser anzupassen, statt auf Ihr Bauchgefühl und das Ihrer Kollegen zu achten („Ich fände einen Call-to-Action auch mal ganz ohne Button gut. Die Leute werden schon auf den Text klicken.“).
- Wenn Sie agil, iterativ und wachstumsgetrieben vorgehen und auch nach dem Relaunch am Ball bleiben.
- Und wenn Sie strikt nach Geschäftswert priorisieren und Ihre neue Website nicht erst dann live nehmen, wenn sie „zu 100 Prozent fertig ist“.
Luke Sommerfield von Hubspot hat für dieses iterative, nutzerzentrierte und an den Unternehmenszielen ausgerichtete Vorgehen den Begriff Growth Driven Design (kurz GDD) geprägt. Im Folgenden möchte ich aufzeigen wie ein GDD-Projekt funktioniert und wie es Ihre Website immer besser macht, immer benutzerfreundlicher, personalisierter und konversionsstärker.
Was ist Growth Driven Design?
Growth Driven Design minimiert die Risiken eines Website-Relaunches. Seine Systematik ermöglicht eine deutliche Verkürzung der Projektzeit bis zum Launch. Diese Verkürzung gelingt durch Fokussierung auf die Features mit dem größten Geschäftswert und durch kontinuierliches Lernen und Optimieren als entscheidende Bausteine eines GDD-Projektes.
Kontinuierliches Lernen und Optimieren als Kernbestandteile zeigen: Growth Driven Design ist ein iterativer, fortlaufender Prozess. Es steht damit in Kontrast zum traditionellen Website-Relaunch, der in der Regel ein abgeschlossenes Projekt ist.
In klassischen Relaunch-Projekten werden alle Aufgaben von A bis Z für einen abgeschlossenen Projektzeitraum durchgeplant. Beim Growth Driven Design liegt der Fokus auf Sprints, die wesentlich kürzer angelegt sind. Sie sind dadurch weniger riskant und teuer.
Statt alle drei Jahre einen aufwendigen Relaunch durchzuführen und in der Zwischenzeit zuzusehen, wie Inhalte, Optik und Technik immer mehr veralten und immer weniger zu den aktuellen Unternehmenszielen passen, bietet GDD die Möglichkeit, die Performance einer stets aktuellen Website immer weiter zu verbessern: durch die Analyse des Besucherverhaltens, kontinuierliches Testen und Ableiten von Optimierungen.
Dabei ist Growth Driven Design eng verzahnt mit Produktmanagement, Marketing und Sales, aus denen laufend Input abgefragt wird. Gleichzeitig können die Erkenntnisse aus der Analyse des Nutzerverhaltens von den Produkt-, Marketing- und Vertriebs-Teams zur Verbesserung und Feinjustiering ihrer Strategien genutzt werden.
Auf diese Art bietet Growth Driven Design ein flexibles und anpassungsfähiges Modell der Website-Pflege und Weiterentwicklung. Es ermöglicht Unternehmen, ihre Online-Präsentation, ihre digitalen Kampagnen und Angebote flexibel auf die Bedürfnisse ihrer Kunden, Veränderungen ihrer Unternehmensziele und aktuelle Online-Entwicklungen anzupassen. Und es bindet die Ziele der Fach- und Marketingabteilungen kontinuierlich in die Entwicklung ein, statt Ressourcen für ein einmaliges monatelanges Sonderprojekt abzuziehen wie beim klassischen Website-Relaunch.
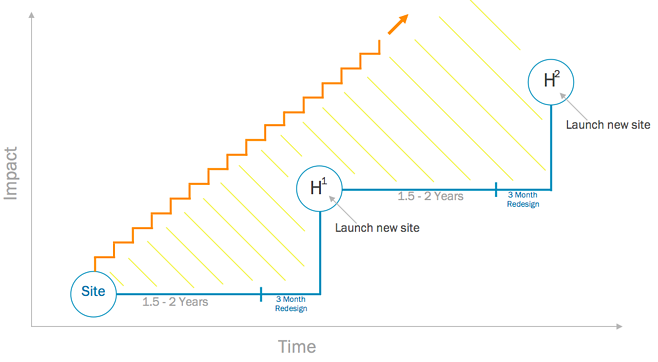
Die folgende Illustration vergleicht Growth Driven Design mit dem traditionellen Handling von Unternehmens-Websites, die nur alle paar Jahre richtig angefasst und dann durch Relaunches komplett auf den Kopf gestellt werden. Dazwischen passiert nicht viel, anders als beim GDD mit seiner kontinuierlichen datengetriebenen Arbeit an der Website.

Wie funktioniert Growth Driven Design?
Growth Driven Design teilt sich in zwei Phasen: Die Strategie- und Startrampen-Phase und die Phase der kontinuierlichen Weiterentwicklung und Verbesserung.
Phase 1: Strategie und Startrampe
Schritt 1: Strategie und Personas
Bei diesem Schritt sind sich Growth Driven Design und klassische Relaunch-Projekte gleich: Zunächst geht es um die Strategie der Website und die Definition der Ziele, die mit der Website erreicht werden sollen. Dazu gehört die Festlegung von Personas, von idealtypischen Zielgruppen, die es ermöglichen, passende Inhalte, Angebote, Designs und Buyer Journeys zu erstellen.
Schritt 2: Website Audit
Im nächsten Schritte geht es um eine Analyse des Status Quo der bestehenden Website: Über welche Quellen gelangen User auf die Site? Stationär oder mobil? Direkt, über Google oder Social Media? Wie bewegen sie sich auf ihr? Wann und wo steigen sie wieder aus?
Idealerweise wird auch eine Nutzerbefragung durchgeführt, die die User-Wünsche und ihre Probleme mit der aktuellen Website ermittelt.
Diese Daten geben Aufschluss darüber, wie die Nutzererfahrung auf der neuen Website verbessert werden kann.
Schritt 3: Website Wunschliste
Nach der Strategie-Entwicklung und der Analyse des Status Quo ist es Zeit für Wünsch-Dir-Was: Jetzt ist der Raum da für ein Brainstorming zu allen vorstellbaren neuen Funktionen, Inhalten, Designs und Navigations-Ideen, die dazu beitragen können, die neue Website besser und erfolgreicher zu machen als die bestehende. Das Ergebnis ist eine lange Wunschliste, wie wir sie auch von klassischen Website Relaunch-Projekten gut kennen.
Allerdings macht exakt hier Growth Driven Design einen fundamentalen Unterschied. Denn es geht jetzt nicht darum, möglichst alle Wünsche umzusetzen, stattdessen tritt das Pareto-Prinzip auf den Plan – mit einer teuflischen wie ungemein wichtigen Frage: Welche 20% der Wunschliste haben die größte Wirkung und bringen Website wie Unternehmen am weitesten voran? Es sind genau diese 20% und nur diese, die jetzt für die neue Startrampen-Website umgesetzt werden.
Die 80% der Wunschliste, die für den Anfang nicht umgesetzt werden, sind damit aber nicht gestrichen. Diese Punkte sind Umsetzungskandidaten für die zweiwöchigen oder monatlichen Sprints, die nach dem Livegang der Startrampen-Website folgen.
Schritt 4: Umsetzung der Startrampen-Website
Jetzt geht es an die Umsetzung der Startrampe. Diese erfolgt mit allen Phasen eines Web-Projektes: Konzeption und Design, Entwicklung, Testing und Launch.
Mit dem Launch der Startrampen-Website beginnt das Sammeln und Analysieren der Nutzerdaten, das die nächsten Schritte im iterativen Growth-Driven-Design-Prozess bestimmt: Funktionieren die umgesetzten Features wie gewünscht? Sollten man Alternativen testen? Welche noch nicht umgesetzten Punkte der Wunschliste sind als nächstes dran?
Es ist sinnvoll, diese noch nicht umgesetzten Punkte sowie die neuen Ideen und Ansätze, die nach dem Launch entstehen, zu untergliedern. Luke Summerfield schlägt hierfür folgende Aufteilung vor:
- Conversion-Optimierung:In diese Gruppe fallen zusätzliche Content-Angebote, Call-to-Actions, Landing Pages, alternative Customer Journeys (also Wege durch die Website bis zum Konversions-Ziel), und A/B Tests, die chancenreiche Alternativen zu bereits umgesetzten Lösungen validieren.
- Verbesserung der User Experience:Hier geht es um Ideen, die die Nutzerführung und das Nutzererlebnis verbessern, etwa eine optimierte Navigation, ein übersichtlicheres Seiten-Layout, ein besseres Keyword- und Tag-System oder eine umfangreichere Suche mit z. B. Auto-Suggest oder Filter-Funktionen. Auch die mobile User Experience fällt in diesen Bereich.
- Nutzer-basierte Personalisierung:Im E-Mail-Marketing Gang und Gäbe, ist die Personalisierung von Websites noch in den Kinderschuhen. Als Vorbild hierfür kann Amazon mit seinen ultra-personaliserten Empfehlungen dienen. In dieser Gruppe geht es darum, wiederkehrenden Nutzern anhand ihrer früheren Handlungen und gezeigten Vorlieben individuell auf sie zugeschnittene Inhalte zu präsentieren. Ebenso in diese Kategorie gehören smarte Formulare, die mit bereits bekannten Informationen vorausgefüllt sind. Auch Interaktionsoptionen passend zum vom User genutzten Endgerät finden sich hier – etwa What’s App als Share-Element für Smartphone-User.
- Marketing Assets: Diese Gruppe beinhaltet Ideen für Tools und Ressourcen wie Konfiguratoren, Preiskalkulatoren, Marktübersichten, aber auch spezielle Content-Assets wie aktuelle Studien, Checklisten, Case Studies oder Podcasts. Auch spielerische und unterhaltsame Gimmicks gehören in diese Rubrik. Sie dienen dazu, Usern zusätzliche Mehrwerte zu bringen, sie länger auf der Website zu halten und sie immer wieder zu ihr zurückbringen. Auch SEO-Überlegungen spielen in dieser Kategorie eine große Rolle.
Die Strategie- und Startrampen-Phase dauert im Idealfall nicht länger als vier bis sechs Wochen.
Phase 2: Kontinuierliche Weiterentwicklung und laufende Optimierung
Phase zwei beginnt nach dem Launch der Startrampe. Während klassische Web-Projekte nach dem Launch enden und ab diesem Moment die Website zu veralten beginnt, geht es beim Growth Driven Design jetzt darum, am Ball zu bleiben: fortlaufend zu messen, zu analysieren und weiterzuentwickeln. Das Ziel dabei: Die Website immer besser zu machen. Das geschieht in 14-tägigen oder monatlichen Sprint-Zyklen.
Der entscheidende Faktor für alle Anpassungen und Weiterentwicklungen ist das Verhalten der Website-Besucher. Bei jeder vorgenommenen Veränderung auf der Website gilt es, durch Daten-Analyse herauszufinden und zu bewerten, ob sie funktioniert: Ob sie etwa die Performance verbessert, die Verweildauer verlängert oder die Konversion erhöht.
Dieser Prozess der kontinuierlichen Weiterentwicklung und laufenden Optimierung einer Website erfordert vier Schritte:
Schritt 1: Planen
Für jeden Sprint wird definiert, was erreicht werden soll und welche Anpassungen oder neue Funktionen dafür nötig sind. Dabei wird die aktuelle Performance der Website mit den für die Weiterentwicklung und Optimierung gesteckten Zielen verglichen.
Für die Planung ist es notwendig und sinnvoll, Feedback und Wünsche aus Produkt-, Marketing- und Sales-Teams einzuholen, ebenso aus dem Kundenservice. Aus der Analyse des Ist-Zustandes der Website ergeben sich weitere Kandidaten für Anpassungen: Etwa wenn man sieht, dass ein aktueller Artikel oder Blog-Post ganz besonders gut funktioniert hat und sehr häufig geshared wurde.
Diese Erkenntnisse lassen sich nutzen, um die Themen einer Website noch mehr in Einklang mit den Interessen ihrer Besucher zu bringen, neue Inhalte und Seiten zu planen und die Wunschliste entsprechend zu erweitern und zu repriorisieren.
Das Ergebnis der Planung ist ein Set an Anpassungen, die im kommenden Sprint umzusetzen sind. Wie schon bei den Inhalten und Features, die es auf die Startrampen-Website geschafft haben, sind das jene Anpassungen, die den größten Ertrag versprechen. Diese werden entweder direkt umgesetzt oder als Alternative zu einer bestehenden Lösung über A/B-Tests erprobt.
Schritt 2: Umsetzen
Jetzt geht es an die Umsetzung. Um validieren zu können, was die Anpassungen gebracht haben, ist es entscheidend, für alle Änderungen und Erweiterungen ein sauberes Tracking zu implementieren.
Ebenso sollten neue Seiten oder Angebote durch Marketing-Aktivitäten begleitet werden, die den gewünschten Traffic bringen – zum Beispiel durch Blog-Posts, Social Media Inhalte, Hinweise im Newsletter oder Stand-alone E-Mails sowie durch Pay-per-Click Werbung etwa bei Google AdWords oder Facebook.
Schritt 3: Lernen
Für die Retrospektive eines Sprints ist wieder die Frage nach dem Nutzerverhalten die entscheidende: Was haben Sie über Ihre Besucher gelernt? Hatten Sie recht mit Ihren Annahmen, die Sie zu den gemachten Anpassungen geführt haben? Die datenbasierten Ergebnisse und Learnings fließen in die kommenden Sprint-Planungen ein.
Schritt 4: Kommunizieren
Last but not least: Kommunizieren Sie Ihre Learnings in Ihrem Unternehmen, damit Ihre Kollegen und Vorgesetzten verstehen, wieso sich die Website verändert hat. Dieser Punkt ist enorm wichtig, da Growth Driven Design nur funktionieren kann, wenn den Akteuren vertraut wird. Ein datengetriebenenes Vorgehen muss hierfür die Argumente liefern.
Die Vorteile von Growth Driven Design gegenüber klassischen Website-Projekten
Growth Driven Design als Framework für die Entwicklung und Weiterentwicklung einer Website bietet entscheidende Vorteile gegenüber klassischen Website-Projekten und Website-Relaunches:
- Die Zeit bis zum Launch einer neuen Website ist deutlich kürzer. Produkt- und Marketing-Teams sind nicht durch ein monatelanges Sonderprojekt gebunden.
- Die Website veraltet nach dem Launch nicht, sie wird stattdessen immer performanter und konversionsstärker.
- Die Optimierung der Website wird gerade durch den Input aus der Fachabteilung und aus dem Marketing erreicht. Die Website hält die Kollegen so nicht mehr von ihrem „eigentlichen“ Job ab, sie wird ein entscheidender Erfolgstreiber für ihre Bereiche.
- Jedes Website-Feature basiert auf einer Annahme. Annahmen sind ok, wenn sie kein reines Bauchgefühl bleiben, sondern validiert werden. Das geschieht im Growth Driven Design strikt datengetrieben, in klassischen Web-Projekten selten bis gar nicht.
Was denken Sie über Growth Driven Design?
Growth Driven Design ist eine neue Herangehensweise an Web-Projekte. Was denken Sie darüber? Welche Erfahrungen haben Sie mit Website-Relaunches bisher gemacht und kommt Growth Driven Design für Sie als alternativer Ansatz infrage? Wir freuen uns über Kommentare und Feedback!
Gastbeitrag: Dieser Artikel erschien zuerst bei digitalmobil.com





