„Website-Relaunch? Bloß nicht schon wieder und nicht mit mir!“ Sind das Ihre Gedanken, wenn Ihr Chef gerade mit so einer Idee um die Ecke kommt? Im Kern mag er ja recht haben, die Webseite ist nicht mehr up to date und die Konkurrenz schläft nicht. Doch wenn Sie an den letzten Relaunch zurückdenken, läuft es Ihnen eiskalt den Rücken herunter. Wer selbst schon mal einen Relaunch mitgemacht hat, weiß ganz genau, was alles schieflaufen kann: Planungs- und Kompetenzen-Hickhack, Stress und Hektik, Überschreitung der Deadlines, technisches Last-Minute-Flickwerk und explodierende Kosten sind eher der Normalfall als die Ausnahme.
Es geht aber auch anders: Growth-Driven Design ist eine Methode, die einen schnellen Relaunch ermöglicht, dabei Ressourcen und Nerven spart und Ihren Chef in Erstaunen versetzen wird.
 Bild: HubSpot
Bild: HubSpot
Growth-Driven Design: Innovative Lösung für den Webseiten-Relaunch
Growth-Driven Design ist ein neuartiges Konzept für ein effizienteres Webdesign, das Luke Summerfield von HubSpot entwickelt hat. Hier ist der Webseiten-Relaunch ein agiler, iterativer Prozess, bei dem eine Webseite nicht erst als großes und abgeschlossenes Konstrukt live geht und dann lange fortbesteht. Vielmehr startet sie klein und entwickelt sich schrittweise weiter. Dabei fließen fortlaufend Erkenntnisse und Daten ein, die durch die Überprüfung der Ziele, der Funktionalität, der Zielgruppe und der Performance gewonnen werden.
Dieser Ansatz verspricht folgende Vorteile gegenüber dem traditionellen Webdesign:
- Weniger Risiken für Fehlplanung und überhöhte Kosten (besonders am Beginn des Projekts)
- Schnellerer und effizienterer Start des Relaunchs mit weniger Ressourcen
- Fortlaufende Optimierung der Webseiten-Performance durch Analyse und Überarbeitung
- Bessere Verzahnung der Webseite durch Closed Loop Marketing
Wie funktioniert Growth-Driven Design?
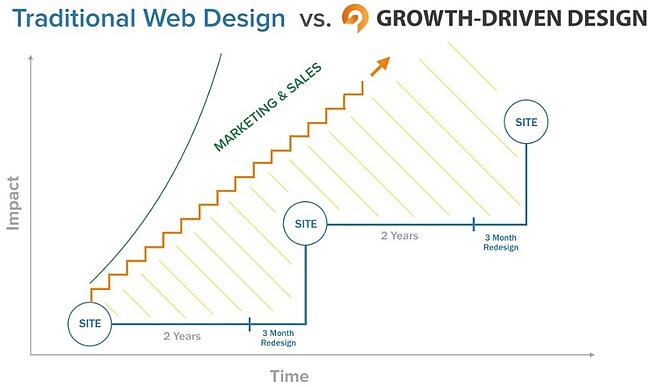
Beim herkömmlichen Webdesign wird in 3 Monaten die überarbeitete Webseite „fertiggestellt“ und besteht danach im Schnitt 2 Jahre als weitgehend statisches Konstrukt – bis zum nächsten Relaunch. Growth-Driven Design besteht ebenfalls aus zwei Phasen, die sich aber fundamental von den eben genannten unterscheiden.
Phase 1 umfasst beim Growth-Driven Design einen Zeitraum von etwa einem Monat und besteht aus drei Hauptelementen (in dieser Reihenfolge): der Festlegung der Strategie, der Erstellung einer Wunschliste und dem Start der Webseite, die Luke Summerfield als Startrampe (Launch Pad) bezeichnet.
Phase 2 ist der Growth-Driven Entwicklungskreislauf. Diese Phase, in der sich die Webseite weiterentwickelt und wächst, dauert rund elf Monate und besteht aus monatlichen Zyklen der Analyse und Überarbeitung. Doch wie funktioniert das im Detail und welche Vorteile bietet dieser Ansatz?
Growth-Driven Design Phase 1: Strategie, Wunschliste, Startrampe
Für die Strategie gilt es zunächst, die Performance-Ziele festzulegen: Was soll sich im Vergleich zur alten Webseite konkret verbessern? Anschließend geht es darum, die Buyer Personas zu definieren, um eine möglichst genaue Vorstellung von der Zielgruppe zu gewinnen. Personas sind fiktive, verallgemeinerte Charaktere, die die Ziele, Anforderungen, Pain-Points und Verhaltensmuster Ihrer tatsächlichen und potenziellen Kunden abbilden. Befragungen der Webseitenbesucher liefern hier wertvolle Zusatz-Infos, damit Sie Ihre Personas überprüfen und ergänzen können. Als dritter Schritt folgt eine umfassende Datenanalyse der bestehenden Webseite – diese bildet die Grundlage für die Hypothesen, was auf der Webseite wie verbessert werden kann oder muss.
Ausgehend davon können Sie nun eine Content Marketing Strategie für die gesamte Webseite und die einzelnen Unterseiten festlegen. Ziel muss dabei stets sein, den Webseitenbesucher bestmöglich anzusprechen und zu aktivieren, damit er Ihr Lead und schließlich Ihr Kunde wird.
Steht die Strategie, entwickeln Sie mit Ihrem gesamten Team in einem Brainstorming die Wunschliste. Lassen Sie dabei Ihrer Kreativität freien Lauf, ohne Einschränkungen bei der Ideenfindung (Geld, Zeit, Ressourcen). Das Brainstorming kann alles umfassen, von strukturellen Features über Design und UX bis zum Content Marketing, den Sie nutzen wollen. Als Ergebnis des Brainstormings sollten Sie eine Liste mit 50 bis 150 Ideen für die neue Webseite erhalten.
Diese kürzen Sie anschließend auf jene 20 Prozent der Listepunkte ein, die entsprechend Ihrer Strategie den größten Nutzen für die Webseite haben. Bei jedem dieser Punkte sollten Sie sich klar machen, was er bewirken soll, wie sich dieser Effekt messen lässt, welcher Aufwand für die Umsetzung nötig ist und ab wann diese als abgeschlossen gilt. Dieser Fokus ist wichtig, damit Ihre Webseite schnell und mit den richtigen Features als Startrampe live gehen kann, und so den Nukleus für die zweite Phase des Growth-Driven Designs bildet. Für die Startrampe selbst kommt dann das übliche Webdesign-Instrumentarium für den Aufbau und den Live-Gang einer Webseite zum Einsatz. Den Rest der Liste filtern sie danach, was auch später in die Webseite einfließen kann oder entbehrlich ist.

Bild: HubSpot
Phase 2: Der Growth-Driven Entwicklungskreislauf
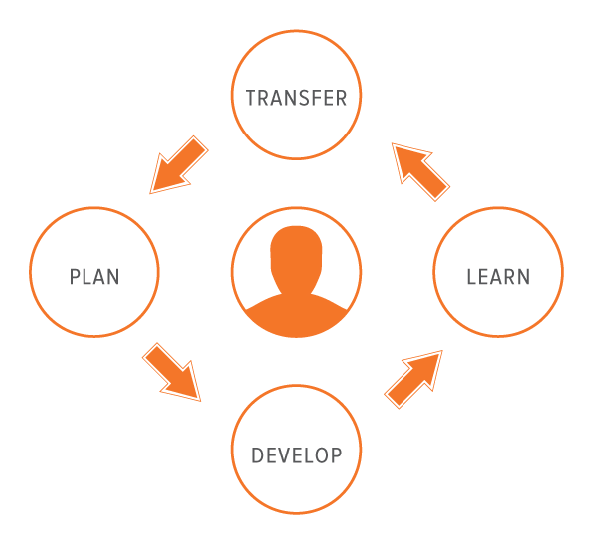
Nachdem die Webseite live gegangen ist, wird sie nun verwaltet und kontinuierlich optimiert. Der Prozess gliedert sich in vier Schritte, die in einem sich wiederholenden Zyklus aufeinander folgen: Planen, Entwickeln, Lernen und Transfer.
Beim Planen geht es darum, für die Webseite eine bessere Conversion und eine stärkere Fokussierung auf den Nutzer zu erzielen – und Assets für die Leadgenerierung zu entwickeln. Dazu ist es nötig, die Messergebnisse der Webseitenperformance mit den zuvor gesetzten Zielen abzugleichen, zusätzliche Analysedaten zu erheben und im Austausch mit Ihrem Sales und Marketing neue Erkenntnisse über die Zielgruppe zu sammeln. Auch die Wunschliste kommt hier nochmals ins Spiel: die Liste wird um neue Punkte ergänzt und die bislang nicht umgesetzten Punkte durchlaufen erneut eine Bewertung danach, wie groß ihr positiver Einfluss auf die weitere Optimierung der Webseite ist.
Beim Entwickeln werden in Sprints die in der Planung ermittelten Maßnahmen umgesetzt. Hier können Sie mit diesen experimentieren und durch weitere Messungen deren Nutzen ermitteln und neue Erkenntnisse sammeln. Dabei lohnt es sich, mit einer Marketing-Kampagne gezielt Traffic auf die neuen Features zu lenken, um mehr Datenmaterial für die Auswertung zu erhalten. In der Lern-Phase überprüfen Sie anschließend Ihre Annahmen aus der Planungs-Phase. All Ihre gewonnenen Erkenntnisse übertragen Sie in der Transferphase des Zyklus auf die anderen Bestandteile Ihres Geschäfts wie Marketing und Sales. Danach beginnt der Growth-Driven Entwicklungskreislauf mit seinen vier Schritten erneut.
So profitieren Sie von Growth-Driven Design
Dank Growth-Driven Design wächst Ihre Webseite nicht nur beständig, sondern sie entwickelt sich dank der kontinuierlichen Messung und Optimierung dynamisch weiter. Dabei verbessert sich fortlaufend ihre Performance, da Sie weniger effektive Features identifizieren und optimieren können und neue Ideen schnell und ohne Risiko einfließen lassen können. Zugleich bauen Sie durch die immer neu durchlaufenen Zyklen Know-how auf und steigern die Effizienz Ihres Teams, das mit jedem Zyklus automatisch dazulernt. Schlussendlich verbessert sich auch der Nutzen, den Ihre Webseite für Ihre Marketingziele hat: Sie erhalten stets neue und immer umfassendere Informationen über Ihre potenziellen Kunden und über deren Aktivität – und Sie können flexibel auf jede neue Anforderung und Entwicklung reagieren. Davon profitiert Ihre Lead-Generierung und am Ende Ihr Business, indem Sie mehr Leads zu Kunden konvertieren und so Ihr Wachstum und Ihren Erfolg steigern können.
Headerbild: Fotolia / Alex





