HubSpot recently announced that they're launching an updated Design Manager, which comes with new features and upgrades that are designed for developers who are looking to take a website from prototype to production with ease. But what are these updates and how can they change the way you use HubSpot? Here's a breakdown.

So What's New?
Currently in an open beta and available to all HubSpot partners, major improvements have been made to the Design Manager that allow developers and designers to create custom website templates and modules more efficiently. If you're already doing HubSpot website design, the designer documentation gives a detailed rundown, but the highlights include:
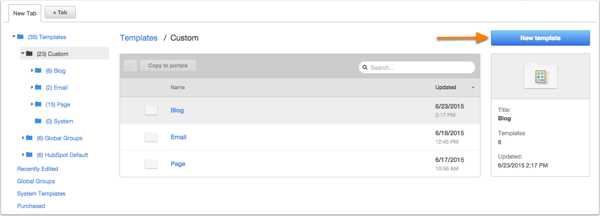
File Management - this new filing system is available in a collapsible sidebar. It allows you to organise your files in any way you see fit by quickly and easily dragging and dropping them from one folder to another.
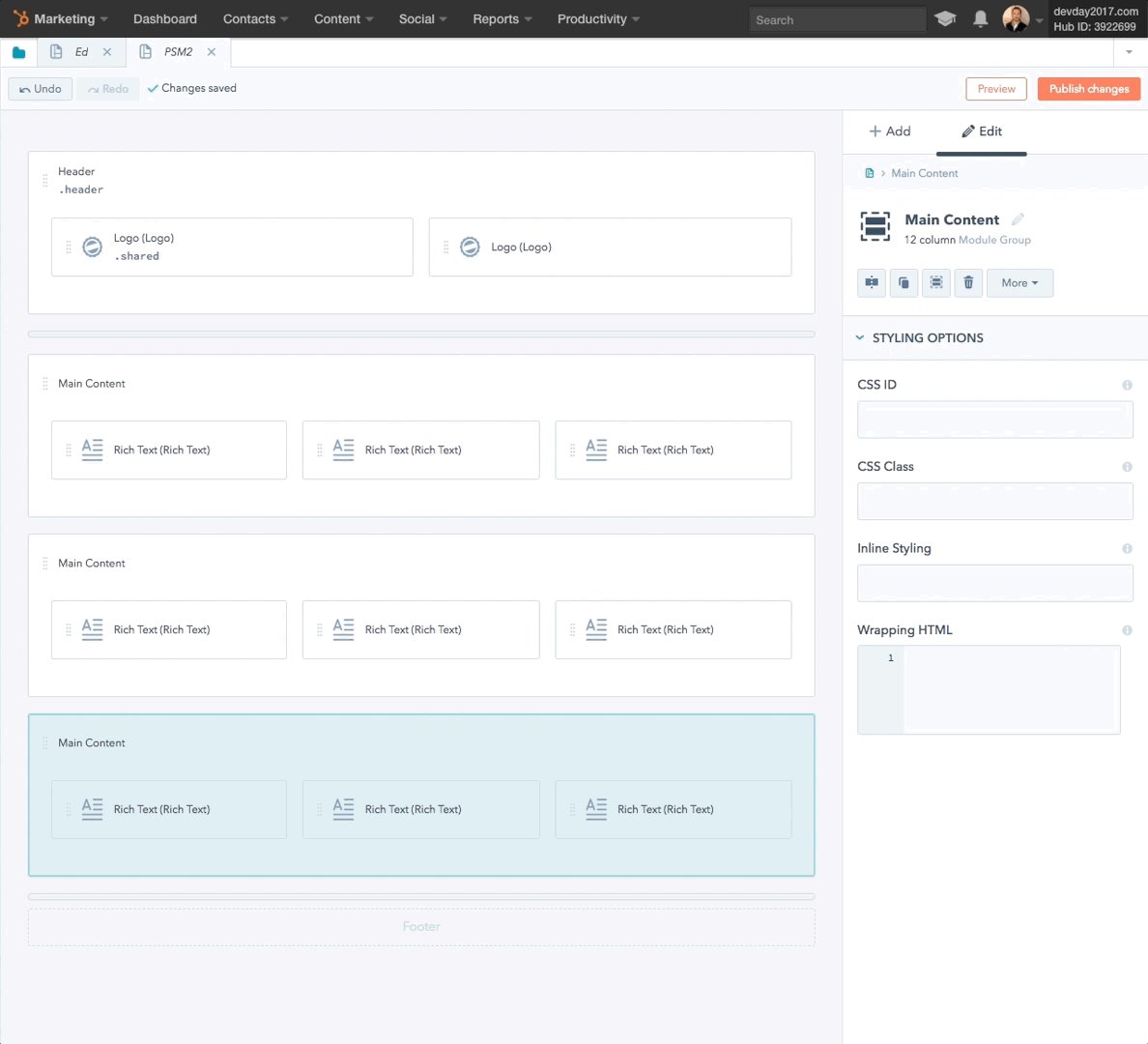
Layout Editor - HubSpot has defined every area a module can be placed so there is no longer any confusion on how a module will interact with another.
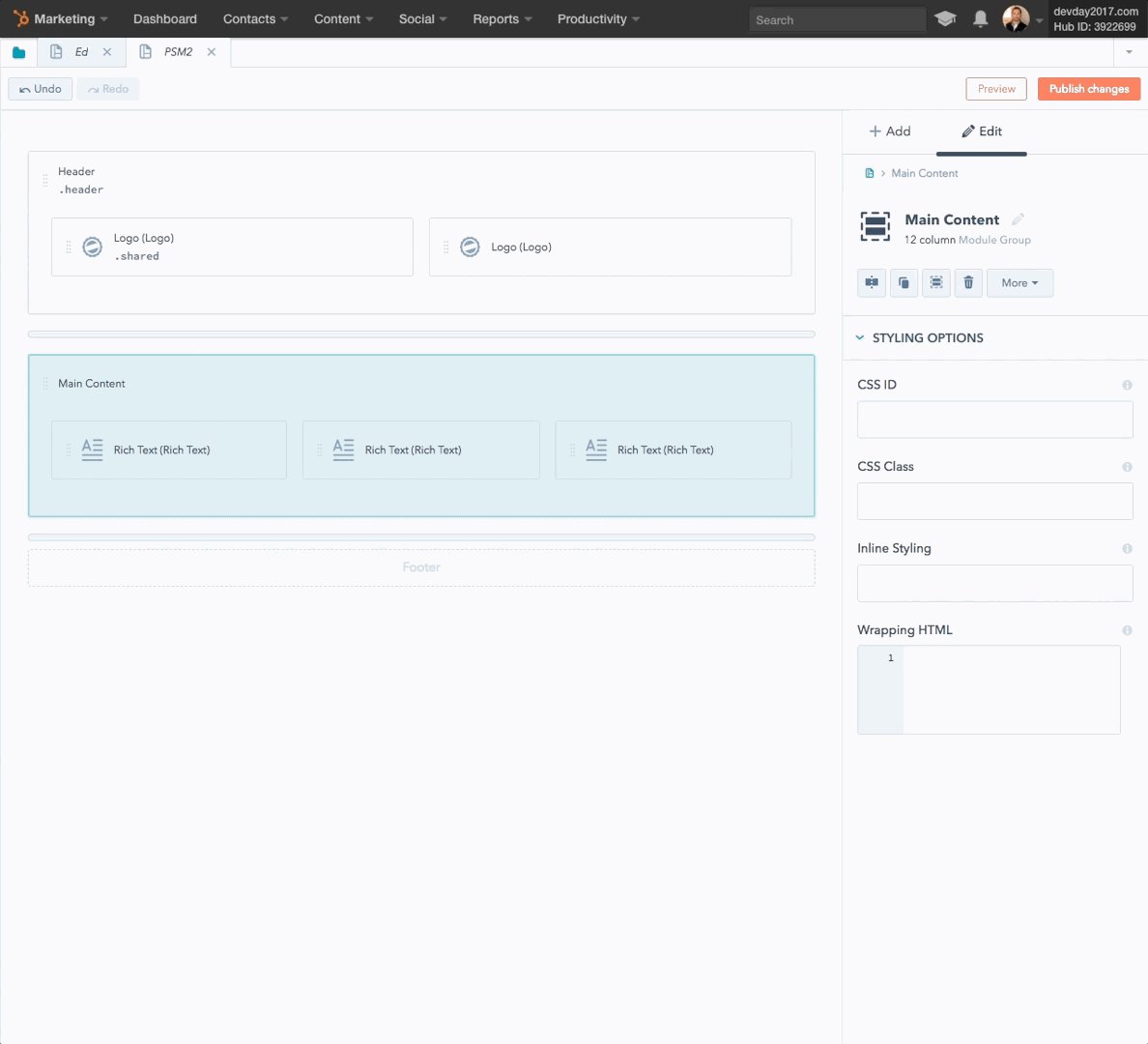
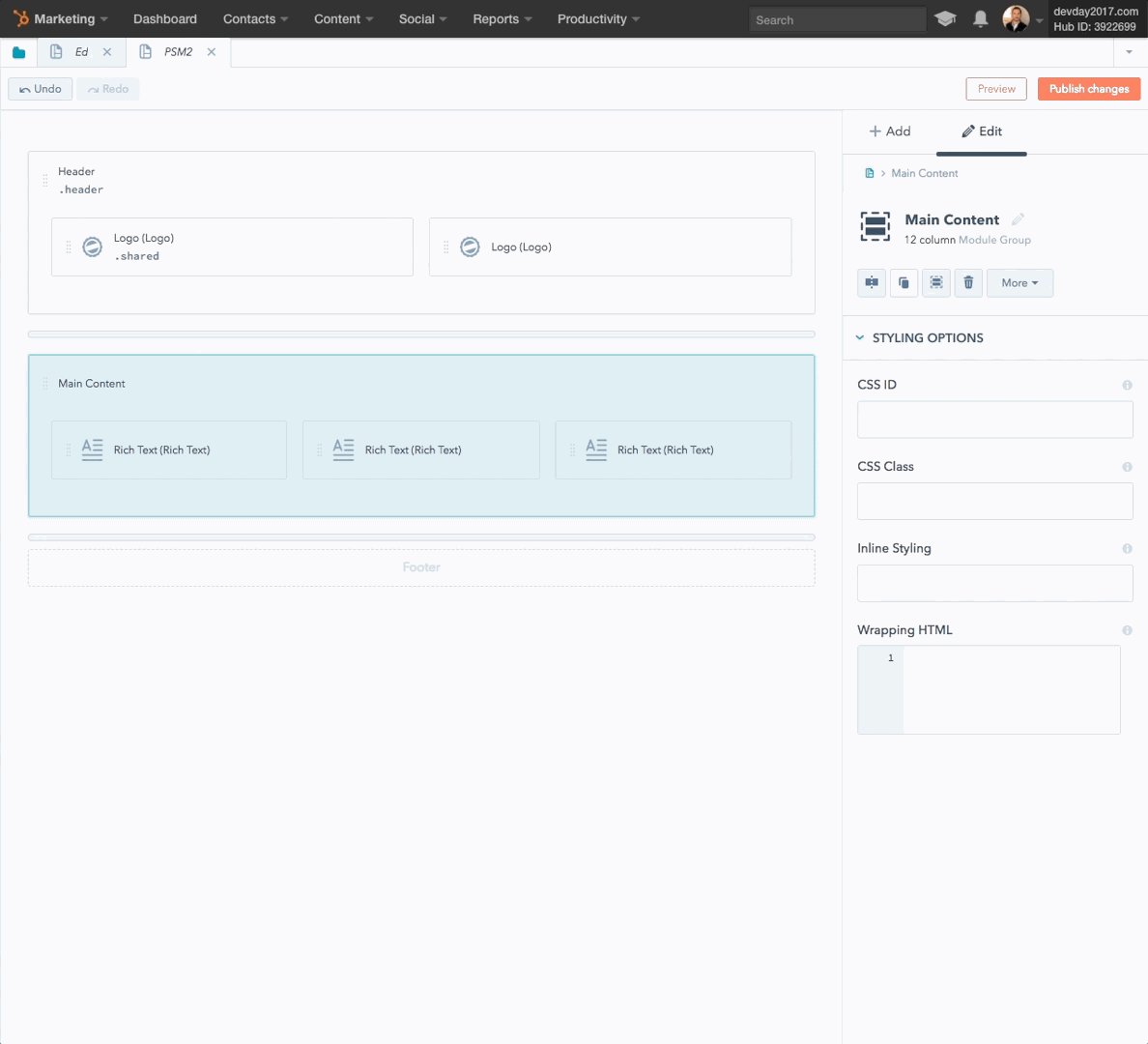
 How modules can be cloned in the new Layout Editor. Image credit
How modules can be cloned in the new Layout Editor. Image credit
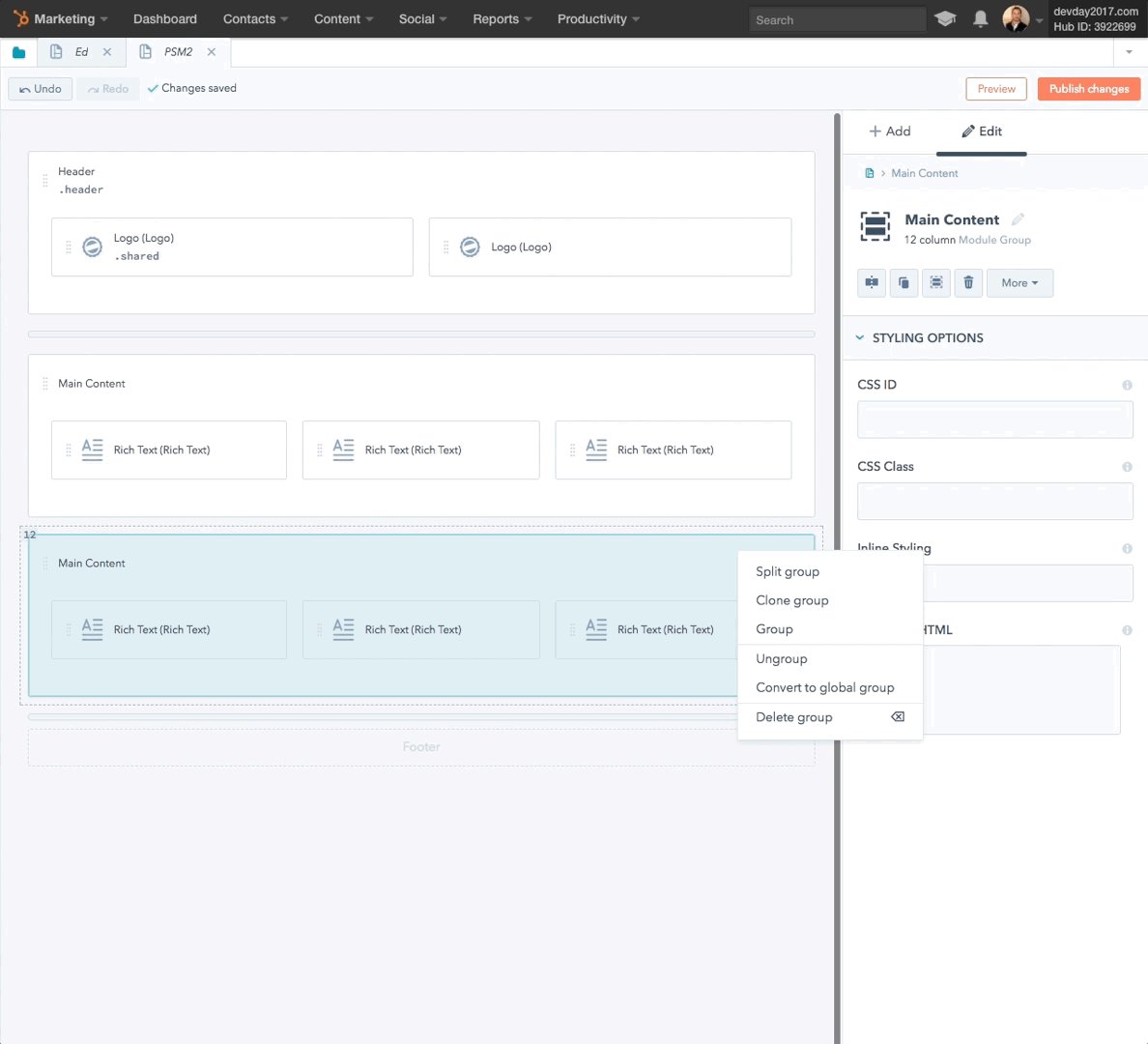
You can still drag and drop, but instead of simply dragging a module into a new one, you can now group modules together using traditional keyboard commands and quickly clone them.
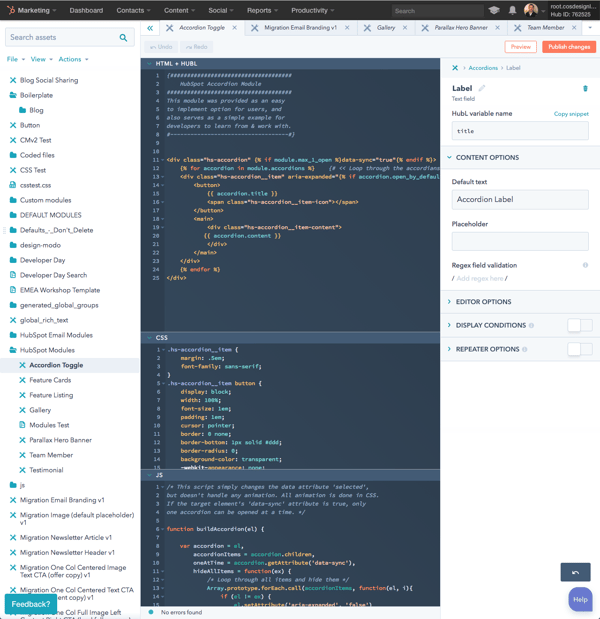
Code/Module Editor - not only is the module an all-in-one solution, but it's also portable. The updated Design Manager interface comes with a new modules framework, which allows you to integrate HTML/HubL, CSS and Javascript files directly into the module.
 The new modules framework. Image credit
The new modules framework. Image credit
Developers have access to 20 new field types and options to change the field's conditions within the page editor, such as making them required, repeatable or uneditable. These new fields come with colour and date pickers and a CTA selector, which allows developers to make it easier for inbound marketers to curate content within HubSpot.
The editor is also now a dark code editor, which makes it easier on the eyes and more aligned with other code editors.
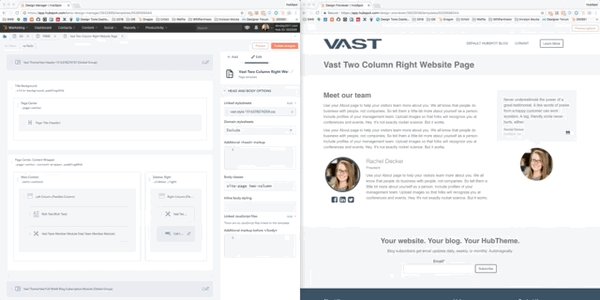
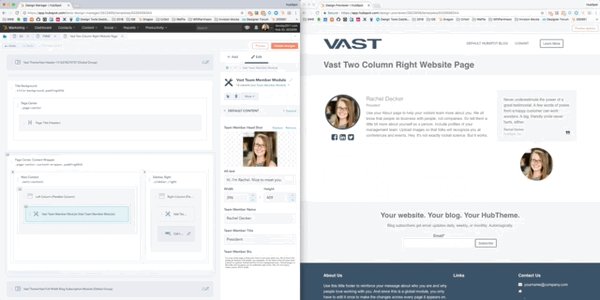
Live Preview - you can now see a live preview of your content while you edit. Previously, you had to open up the preview page and refresh it to see the updates. Now you can open the preview in a new tab/window, make your edits on one monitor and see your changes appearing in real-time on another.
 The new Live Preview feature. Image credit
The new Live Preview feature. Image credit
Note: changes to your CSS or Javascript won't affect the live preview.
Inspector Pane - access the right hand side panel to edit your template by dragging and dropping modules to your template, attaching stylesheets and javascript content, and adding inline styling and header/footer labels. What appears in the Inspector Pane will be whatever you have selected on the template, whether that's the actual template itself or merely a specific module.
Contextual Menus & Shortcuts - right clicking on an element in the new Design Manager will allow you to access a contextual menu - a feature that replaces the gear icon found on modules in the old design manager. There are also various traditional keyboard shortcuts that are designed to help developers and marketers make quick, simple edits.
Linked Error Console - the new Design Manager now comes with an error console at the bottom of every template so you no longer need to worry about publishing imperfect codes. The console lets you know if there are any errors and exactly where in your code/template they are, along with messages to help developers know precisely what needs to be changed before they can publish.
How To Get More Out of Your Inbound Marketing Efforts
Now that you're up to speed with HubSpot's new Design Manager updates, you can start on improving your inbound marketing strategies. Or maybe you are just learning about the platform and are still considering your options. This free comparison of three leading platforms should help you see where each one succeeds best:
Real Growth. Real Impact.
AI and HubSpot: Transformation... If Enabled Properly
'Should I use HubSpot?' 32 fundamental reasons why you should
Interviewing an AI version of HubSpot's founder was weird
Avidly named HubSpot EMEA and APAC Partner of the Year
Transforming content strategies: Avidly earns HubSpot Content Experience Accreditation
Breeze: Everything you need to know about HubSpot's powerful AI
See why enterprises choose Avidly
Let’s build your HubSpot success story
Compelling final call to action - with accompanying link to Contact page







