Innovation statt Stillstand: Wer gedacht hatte, dass individuelles Webdesign aufgrund des Siegeszugs immer ähnlicherer CMS-Templates ausstirbt, der irrt gewaltig. Wir haben uns im Netz nach den Webdesign Trends 2017 umgeschaut und stellen Ihnen die Top 5 vor.
Der immer größere Einfluss des Social Web und das Surfen per Smartphone führen dazu, dass User an eine Webseite und deren Funktionen zunehmend höhere Anforderungen stellen. Daher muss sich jedes Unternehmen fragen, ob die eigene Online-Präsenz noch dem Zeitgeist entspricht. Wenn Sie sich für einen Relaunch entscheiden, sollten Sie diese fünf Gestaltungsaspekte auf jeden Fall im Blick haben. Sind die ersten noch unabdingbare Basics, sorgen die anderen Webdesign Trends dafür, dass Ihre Seite aus dem Einerlei im Web heraussticht. Damit hinterlassen Sie im Wettbewerb um neue Kunden bleibenden Eindruck.
1. Mobile First Design – absolut wichtiges Basic

(Quelle: Fotolia)
2016 lag der Anteil der Smartphone-Internetnutzer in Deutschland bei 76 Prozent – Tendenz steigend. Nur zum Vergleich: 2014 waren es noch 55 Prozent (Quelle: statista). Kein Wunder also, dass der Aspekt „mobile first“ ein absolutes Pflichtkriterium bei der Gestaltung von Websites ist. Fakt ist: Obwohl „Responsive Design“ mittlerweile fast ein alter Hut ist, gibt es noch immer viele Websites, die nicht für die Wiedergabe auf Smartphones oder Tablets optimiert sind. Beim Website-Relaunch sollte das Ihr erstes Augenmerk sein.
Auch für den Designprozess ergeben sich durch diesen Webdesign Trend Änderungen: Starteten Website-Designer bei der Entwicklung früher stets mit der Desktop-Version, ist es jetzt die mobile Variante, die den Ton angibt. Deshalb: Erst, wenn die mobilen Versionen für Smartphone und Tablet gestaltet sind und in Funktion sowie Design überzeugen, wird daraus die Desktop-Variante entwickelt.
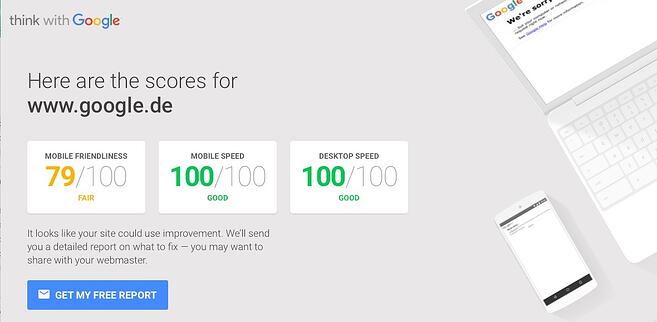
Test mit Think with Google
Um herauszufinden, wie Ihre Website bzw. Ihre Landingpage mobil und auch stationär performt, testen Sie sie einfach mit dem Google-Tool „Think with Google“. Geben Sie unter https://testmysite.thinkwithgoogle.com/ Ihre URL ins Eingabefeld ein und innerhalb weniger Sekunden erhalten Sie das Ergebnis, das zeigt, wie mobile-friendly Ihre Website ist.
Test mit dem Google-Tool:


(Screenshots: https://testmysite.thinkwithgoogle.com)
2. One-Page-Design – Scrollen löst Klicken ab

(Screenshot: Putzengel)
Auch nicht neu, aber vor allem aufgrund der verstärkt mobilen Nutzung stark im Trend ist One-Page-Design. Denn die Anpassung an unterschiedliche Devices endet nicht beim Design der Website, auch die Konzeption der Inhalte verlangt eine andere Herangehensweise. Der Mauszeiger als Standardwerkzeug für das Browsen durch virtuelle Inhalte entfällt zunehmend. Daher sollte das Ziel sein, die Seite im One-Page-Design zu präsentieren, bei dem Sie viele Inhalte auf einer Seite unterbringen können. Dabei bricht dieses Design mit dem gewohnten Handling, bei dem User über das Header-Menü von Seite zu Seite springen. Stattdessen wird hier durch das Scrollen mit der Maus die Information nach und nach geliefert.
Die Herangehensweise eignet sich allerdings nur für spezielle Website-Inhalte. In der Regel bedienen diese nur ein Thema oder die Informationen können chronologisch aufgenommen werden. Webseiten mit vielen Kategorien und Unterthemen eignen sich weniger für dieses Design.
Beispiele für One-Page-Designs:
3. Illustrationen machen den Unterschied

(Screenshot: www.lighthousebrewing.com)
Große Bilder, so genannte Hero-Bilder, waren auch schon 2016 der absolute Webdesign-Hit: In diesem Jahr werden allerdings die gern genutzten Stock-Bilder durch speziell angefertigte Illustrationen oder speziell angefertigten Fotografien ersetzt. Hinsichtlich der mittlerweile sehr populären One-Pager setzen einzigartige grafische Elemente individuelle Akzente. Sie garantieren einen hohen Wiedererkennungswert und ein besonderes Benutzererlebnis.
4. Bringen Bewegung ins Web: Videos und Animationen

(Screenshot: ifly50)
Animationen auf Webseiten sind nichts Neues. Wie auch Canvas – ein HTML-Element, in das per JavaScript gezeichnet werden kann – sind sie die Grundlage für mehr Gestaltungsmöglichkeiten im Webdesign. Sie bieten neue, verführerische Chancen für eine andere, frische und originelle Website-Gestaltung.
Die Animationen lösen die starren Grenzen von Seitenabschnitten auf. Eine Website ändert sich sanft während des Scrollens – Inhalte verschwinden und erscheinen mit einer weichen Animation. Dabei werden die Sequenzen dieser Übergänge immer durchdachter. So sind Animationen mittlerweile nicht mehr nur zufällige Effekte zwischen Inhaltsblöcken, sondern inszenierte Erzählungen, in denen jedes Element zu einem geplanten Zeitpunkt erscheint.
Zusammengefasst: Animationen sind 2017 von Anfang an Teil einer Website und nicht nur ein beliebig oder später hinzugefügtes Detail. Zudem werden auch Videos immer stärker genutzt, zum Beispiel zum Einstieg in eine Website. 2017 zeichnen sie sich durch noch mehr Dynamik aus. Und sie sind technisch hochwertiger produziert und laden schneller als bislang. Interessante Animationen und Videos bereichern einfache Layouts. Sie fügen einen neuen Wert hinzu und machen Websites lebendig und einzigartig.
5. Storytelling – auch Bilder erzählen im Web Geschichten

(Screenshot: Graphic Novel von Peugeot)
Es ist kein Wunder, dass Webseiten im Zuge von mehr Animationen und mehr Storytelling im Content-Bereich auch grafisch zunehmend Storytelling-Charakter gewinnen. Obwohl interaktives Storytelling Marketing sehr aufwendig ist und entsprechendes Budget voraussetzt, wird es sich 2017 weiter durchsetzen. Durch das Scrollen wird der User in eine Geschichte regelrecht hineingesogen.
Auch wenn zur Umsetzung viel Kreativität und Arbeit nötigt sind – für den User ist das Handling benutzerfreundlich. Denn der ist das Scrollen schon längst gewöhnt. Und auch wenn dieses Webdesign nicht für jedes Thema und für jede Webseite passt, wird es künftig vermehrt zu sehen sein. Die gängigen Grid-Systeme werden durchbrochen und einzigartige Parallax-Momente geschaffen. Zusätzliches Plus: Die User bleiben länger auf der Website, weil sie das Ende der Story erfahren möchten.
Ein Beispiel für interaktives Storytelling:
Fazit
Die Webdesign Trends 2017 sind äußerst attraktiv und vielversprechend. Wären Sie schon überall umgesetzt, dann wäre das WWW ein einziges Sehvergnügen. Auch wenn es bis dahin noch ein weiter Weg ist: Es ist wichtig zu wissen, wohin die Web-Reise geht. Wir hoffen, dass die inspirierenden Beispiele Ihnen Impulse für Ihren nächsten Website-Relaunch geben. Denken Sie daran: Wenn Sie mit Ihrer Website überzeugen, ist der Kunde schon fast gewonnen!
Sie sind fasziniert von der Kreativität, mit der modernes Webdesign umgesetzt werden kann, aber haben inhouse nicht die Kapazitäten dafür? Wir unterstützen Sie gerne beim Relaunch Ihrer Webseite – vom Konzept über das Webdesign bis zum Content.
Headerbild: Fotolia / Marek





