Innhenting av informasjon om potensielle og eksisterende kunder spiller en nøkkelrolle i inbound salg og markedsføring, spesielt for B2B-selskaper. Det er viktig for bedrifter å kontinuerlig tilby verdifullt og relevant innhold for å hjelpe både potensielle og eksisterende kunder. Å holde styr på all informasjon om alle de forskjellige kundene kan imidlertid være en utfordring, noe som gjør det vanskelig å lage segmentert relevant innhold for potensielle kunder. Det er her HubSpots skjemaer kommer inn.
HubSpot har et verktøy som gjør deg i stand til å praktisk og enkelt administrere skjemaene dine, som hjelper deg med å konvertere de besøkende til organiske leads samt samle inn verdifull informasjon på en smart måte. I dette blogginnlegget vil jeg gi deg en introduksjon til HubSpots skjemaverktøy og gi deg litt innsikt i hvordan du kan bruke det til å fylle CRM-et med leads fra nettstedet ditt.
Oversikt:
- Hva er et Hubspot-skjema?
- Hvilke funksjoner tilbyr HubSpots skjemaverktøy?
- 7 tips for å lage et bra skjema
- Eksempel på et HubSpot-skjema
- HubSpot-skjema templates

Hva er et HubSpot-skjema?
På den ene siden er HubSpots skjemaverktøy ganske enkelt et online verktøy for å oppre skjemaer i HubSpot. På den andre siden er det så mye mer enn det. HubSpot-skjemaer er en smart måte å fange opp kontaktinformasjon fra din inbound-satsning. Med dette verktøyet kan du raskt legge til skjemaer på nettsiden ditt, enten det ble opprettet i HubSpot eller ikke.
Du har kanskje allerede satt opp vanlige og statiske skjemaer i CMS-systemet ditt? Eller kanskje de kom fra en tredjepartsleverandør som MailChimp? Uansett, denne typen skjemaer gjør ikke mer enn å samle inn nye leads. Et HubSpot-skjema fungerer på en smartere måte fordi den er koblet direkte til CRM-et ditt. Med et HubSpot-skjema får du funksjoner som ikke bare samler inn data, men som også forbedrer den med ny informasjon underveis.
Når du gjør endringer i et skjema i HubSpot, gjenspeiles disse endringene overalt hvor skjemaet brukes. Dette frigjør deg for mye manuelt arbeid, som gir deg mer tid tilbake.
Hvilke funksjoner tilbyr HubSpots skjemaverktøy?
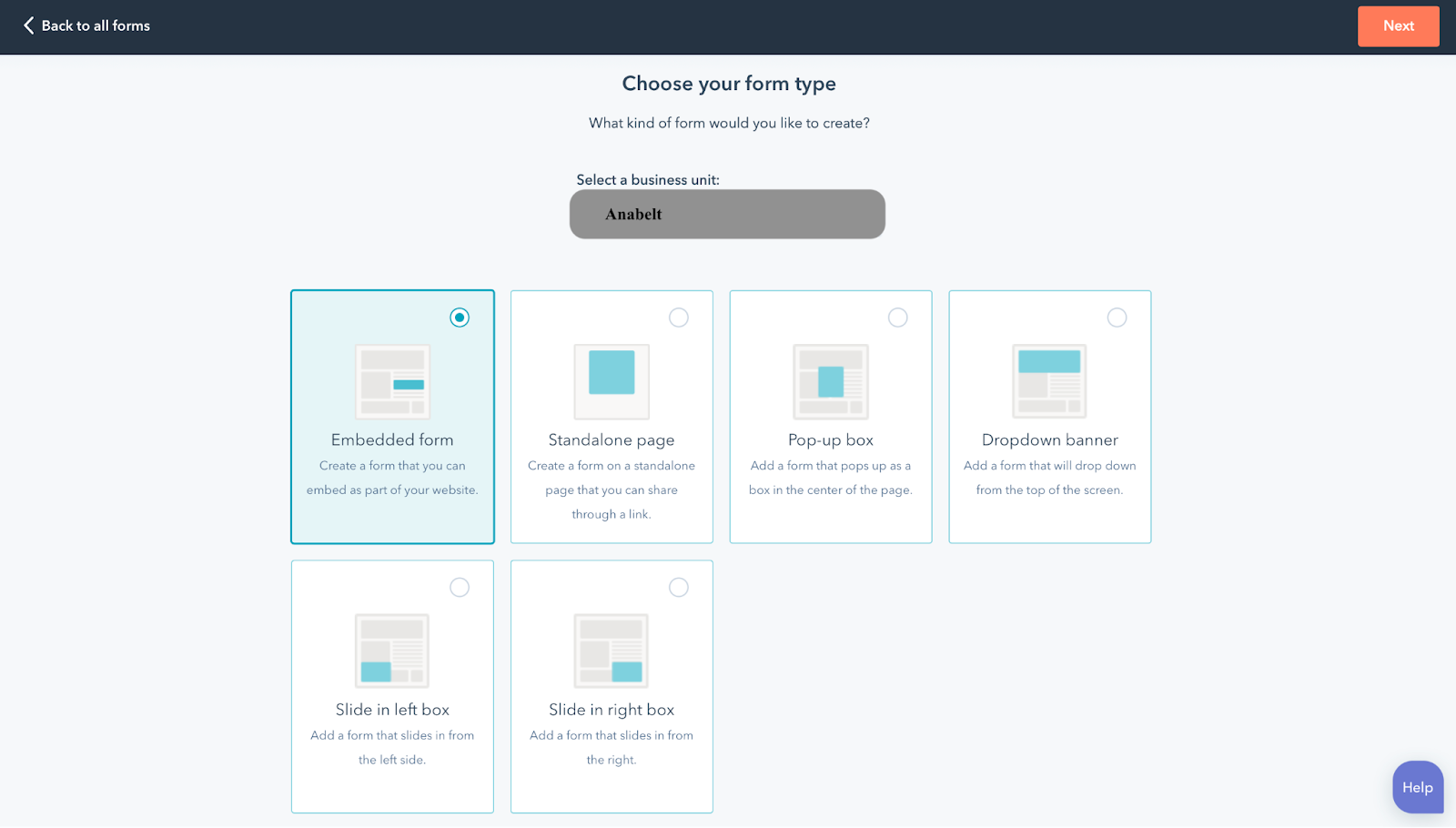
Med HubSpots skjemaverktøy kan du enkelt velge om du vil at skjemaet ditt skal fungere som en pop-up som vises når ulike kriterier (som du definerer) er oppfylt. Hvis en besøkende leser en artikkel, kan du angi at popup-skjemaet skal vises etter at de har lest i mer enn syv sekunder. Du kan også velge å legge skjemaet på bestemte sider på nettstedet ditt, der det kan være hensiktsmessig å tilby den besøkende et bestemt innhold – for eksempel på en produktside.
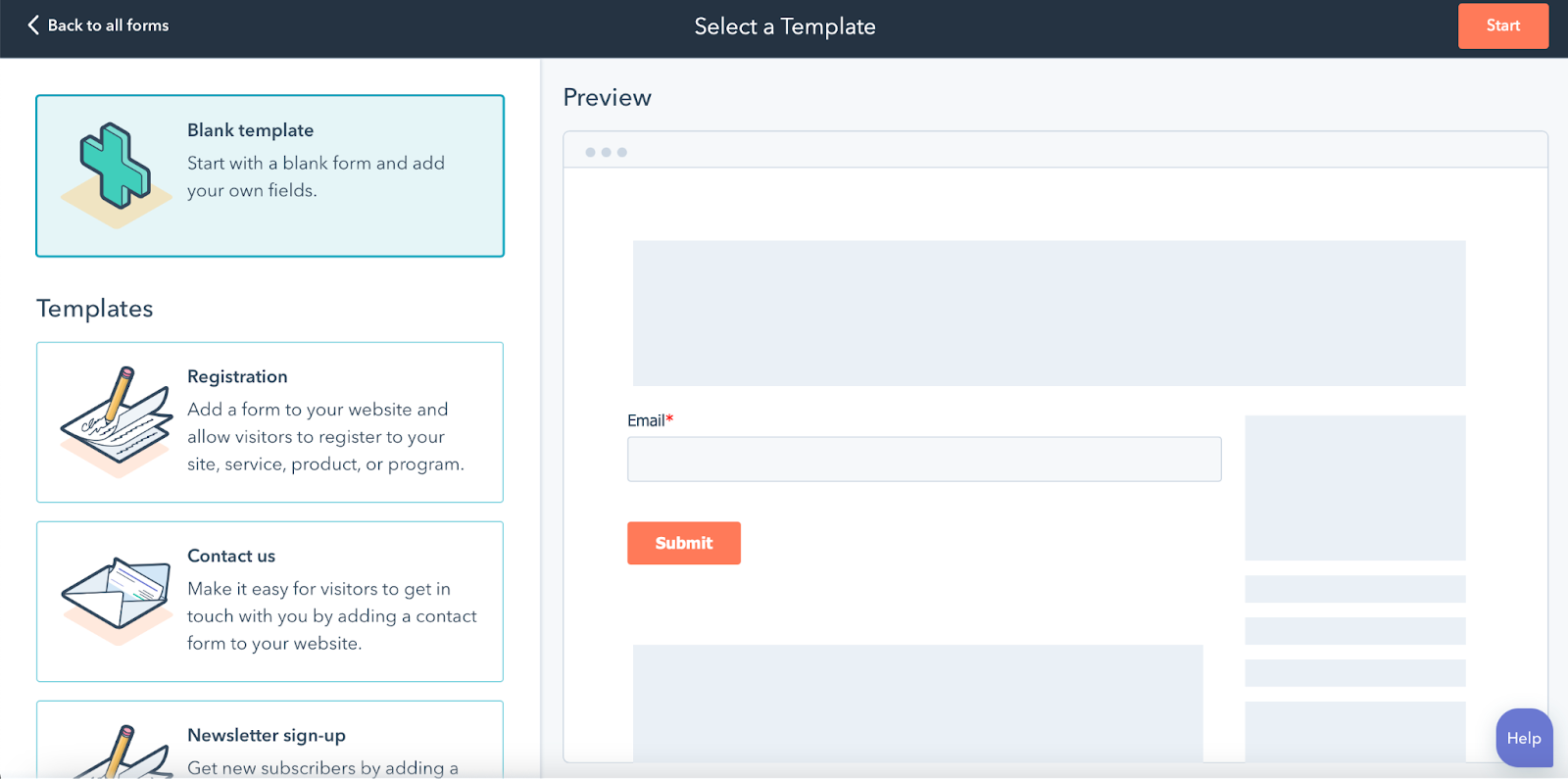
Skjemamodulen i HubSpot tilbyr et bredt utvalg av maler du kan bygge på, for eksempel kontaktskjemaer, spørreskjemaer, registreringsskjemaer og så videre. Du kan designe skjemaene for å passe dine egne behov ved å legge til felter du finner nødvendige. Ved å designe skjemaet selv, kan du skreddersy dem slik at de vises annerledes for eksisterende kunder, ukjente eller til og med konkurrenter.

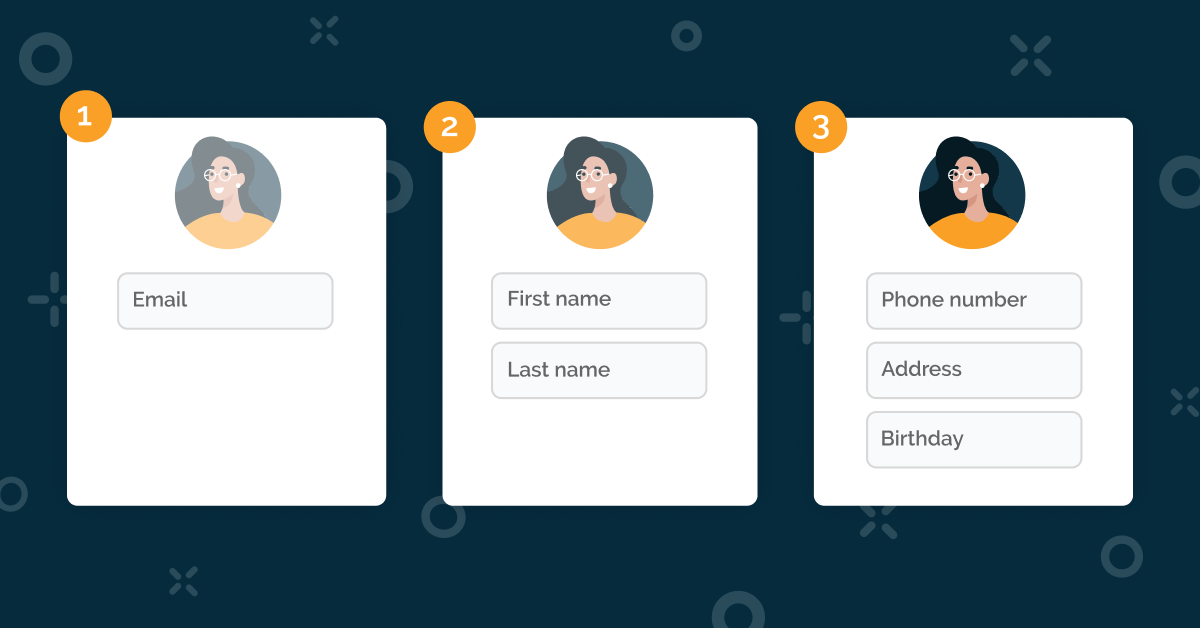
Dette er mulig med den smarte funksjonen HubSpot kaller progressiv profilering. Denne funksjonen er tilgjengelig med HubSpot Professional og Enterprise, og lar deg stille skjemafelt i kø for å unngå å spørre om det samme to ganger, og dermed få mer informasjon om eksisterende kontakter. Dette gjør du ved å bruke samme skjema flere steder.
Hvis du for eksempel tilbyr e-bøker, guider og webinarer til et lead i begynnelsen av deres kundereise, kan du bruke samme skjema alle steder. Sørg deretter for at dine workflows utløses ved at kontakten fyller ut skjemaet på en bestemt landingsside, slik at kontaktene mottar innholdet de ba om. Du kan derfor berike dataene i CRM-et ditt med mer og mer data over tid uten å måtte "plage" leadet ved å be om for mye informasjon på en gang.
La oss si at du allerede kjenner navnet og selskapet til noen som skal legge inn kontaktinformasjonen deres i HubSpot-skjemaet ditt – det er ikke nødvendig å be om det igjen. I dette tilfellet er det bedre å be om ny og mer relevant informasjon, som stillingsbetegnelse eller antall ansatte i bedriften deres, slik at du kan lære mer om din eksisterende eller potensielle kunde. På denne måten oppdaterer du CRM-et med ny informasjon og gjør det enklere å segmentere og prioritere arbeidet ditt.
Alle skjemafelt er koblet direkte til properties i HubSpots CRM. Properties er datafeltene i ditt CRM-system hvor all informasjon om kontakter, selskaper og avtaler er lagret. Dette betyr at all informasjon fra skjemaet ditt automatisk går inn i de riktige propertiesene i CRM-et, enkelt og smertefritt.
For å ytterligere sikre datakvaliteten i CRM-et kan du definere en validering av brukerens input. For eksempel at feltet kun kan inneholde tall, eller at det må bestå av eks antall tegn (f.eks. for telefonnumre). Du kan også lage propertien/skjemafeltet som en dropdown, slik at du sikrer deg mot feilstavinger eller andre stavemåter. For eksempel, hvis en property – Land – er i friform (som det er som standard), kan “Danmark” skrives på mange måter: “Danmark”, “Denmark”, “DK”, “Tanska” og så videre. Ved å tilby kun et begrenset antall alternativer, sikrer du at dataene dine er konsistente over hele linja, slik at du enkelt kan segmentere ut alle dansker hvis du for eksempel vil sende en dansk e-post uten å måtte ta hensyn til stavevariasjoner.
Du kan også legge til en hjelpetekst-pop-up til hvert felt for å veilede brukeren til å fylle ut alle feltene.
Tips for å lage et bra skjema
Når du utformer skjemaet ditt, er det viktig å alltid ha brukeropplevelsen i bakhodet, siden den spiller nøkkelrollen i hvorvidt skjemaet skal fylles ut eller ikke. Du kan gjøre skjemaet ditt enkelt og brukervennlig ved å begrense antall felt og bare be om nøkkelinformasjon. For eksempel, ikke be om et direkte telefonnummer hvis det er første gang en bruker fyller ut et skjema for å få tilgang til en e-bok – du risikerer at de fleste ikke finner det verdifullt nok til å dele nummeret sitt på dette stadiet.
En god tommelfingerregel her er alltid å tilby litt mer enn du ber om. I et registreringsskjema for nyhetsbrevet ditt, ikke spør om årlig omsetning i virksomheten. Men hvis du tilbyr en times gratis konsultasjon om forretningsutvikling, kan det være rimelig og relevant nok.
Plasser feltene i en enkelt kolonne og strukturer spørsmålene fra enklest til vanskeligst for å gjøre det mest mulig håndterbart for brukeren å komme i gang med skjemaet. Her kan du til og med aktivere autofyll og validering av input da det ytterligere hjelper brukeren med å fylle ut feltene raskt og riktig.
I tillegg kan du legge til noen pop-ups med hjelpetekst som beskriver hva brukeren skal skrive i feltet, men enda viktigere, hva du vil bruke informasjonen til. Brukeren skal ikke på noe tidspunkt være i tvil om disse tingene.
Til slutt, ha alltid mobilopplevelsen i bakhodet, da skjemaet kan se annerledes ut enn nettstedet ditt.
De syv tipsene oppsummert:
- Vær enkel og konkret i det du spør om
- Tilby alltid litt mer enn du ber om
- Bruk kun én kolonne
- Sorter skjemafeltene dine fra enklest til vanskeligst
- Aktiver autofullføring og datavalidering
- Ta opp brukernes potensielle bekymringer med hjelpetekster
- Ha mobilopplevelsen i bakhodet
Eksempel på et HubSpot-skjema
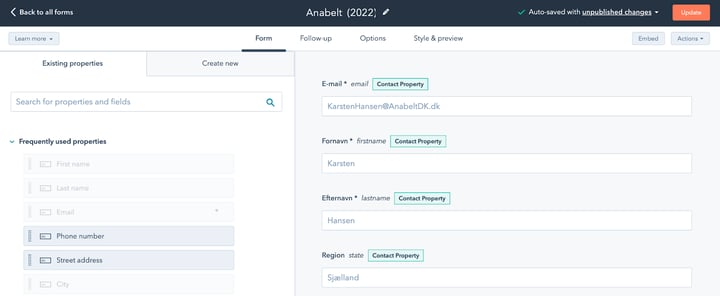
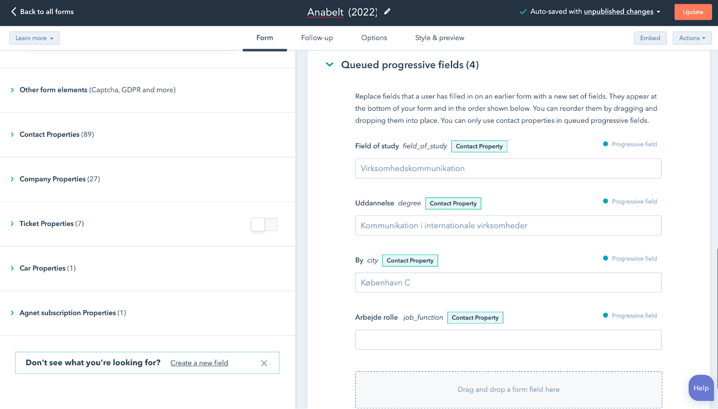
La oss forestille oss et fiktivt selskap vi kaller Anabelt. De tilbyr nettbaserte kurs og workshops til lærere i forskjellige land. Hensikten deres med å bruke HubSpot-skjema er å generere potensielle kunder ved å få besøkende på nettstedet til å melde seg på gratis minikurs. Over tid vil de få mer og mer data om kundene sine slik at de kan sende relevante tilbud på sine betalte kurs og workshops.

Anabelt har brukt det samme skjemaet på alle landingssider med påmelding til disse gratis minikursene. Her har de valgt å legge til feltene: e-post, fornavn, etternavn og region.

For å sikre at de kontinuerlig lærer mer om kontaktene sine, har de valgt å bruke verktøyet Queued progressive fields, som lar nye spørsmål settes i kø. Her vil alle som tidligere har meldt seg på et av minikursene deres (og som blir gjenkjent via HubSpots informasjonskapsel) bli stilt en rekke nye spørsmål hver gang de melder seg på et nytt kurs.

På denne måten blir Anabelts CRM kontinuerlig oppdatert med ny informasjon om kontaktene deres, noe som gjør det enklere å sende dem segmentert innhold som er mer relevant. Ved å gjøre dette kan de sikre at kontaktene deres får akkurat det innholdet de ønsker å lese og lære mer om, noe som også gjør det lettere for Anabelt å hjelpe dem i fremtiden. Til slutt har de sørget for at brukerne blir omdirigert til en takkeside når de fyller ut skjemaet, hvor de har muligheten til å engasjere seg med lignende innhold. På denne måten kan kundene deres alltid fortsette sin reise på nettsiden.
Vil du vite mer om HubSpot og hvordan det fungerer? Last ned Markedsførerens guide til HubSpot hvor du lærer mer om smarte funksjoner og om HubSpot er den rette plattformen for din bedrift.
Real Growth. Real Impact.
INBOUND 2022 - Sammendrag av HubSpot Keynote
5 gode eksempler på HubSpot CMS-nettsider
Integrasjoner i HubSpot – Slik fungerer det
HubSpot CMS Hub Starter – ingen grunn til å vente!
Dette kan du få ut av HubSpots Operations Hub
HubSpot svarer på dine spørsmål om CRM
[Intervju] Jeppe Nyrup: – HubSpot CRM er et solid valg
See why enterprises choose Avidly
Let’s build your HubSpot success story
Compelling final call to action - with accompanying link to Contact page


![[LAST NED GRATIS]: MARKEDSFØRERENS GUIDE TIL HUBSPOT](https://no-cache.hubspot.com/cta/default/308131/d027f9a2-1b02-46a5-ba5d-f48be3a048f7.png)






![[Intervju] Jeppe Nyrup: – HubSpot CRM er et solid valg](https://www.avidlyagency.com/hs-fs/hubfs/NO/Blog/Featured-Images/Jeppe-Nyrup_BW.jpg?quality=low&width=400&height=225&name=Jeppe-Nyrup_BW.jpg)
