Flera gånger om året uppdaterar Google sina algoritmer, men oftast handlar det då om mindre förändringar. Någon eller några få gånger om året lanserar de dock några större uppdateringar av sina algoritmer och nu i maj 2021 är det dags igen. Här går jag igenom vad Googles uppdatering av Page Experience innebär och 3 nya Core Web Vitals som snart blir viktiga faktorer för att komma högt upp i sökresultaten.
Nästa stora förändring från Google rullas ut i maj 2021 och är en uppdatering av deras Page Experience. Den nya uppdateringen lägger större fokus på användarvänlighet än tidigare, genom tre nya Core Web Vitals som syftar till att bedöma en webbsidas övergripande användarvänlighet och ranka den rättvist utifrån det. Kort och gott så handlar den nya uppdateringen om att hjälpa besökaren hitta vad hen söker, så snabbt som möjligt, utan att stöta på onödig friktion, till exempel i form av långsamma laddtider eller layout-moment som plötsligt flyttar sig på webben.
“The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.” - Google.
Men, vad innebär då det här i praktiken? Vad tillkommer i uppdateringen av Page Experience och på vilket sätt är de nya Core Web Vitals så viktiga?
Core Web Vitals - LCP, FID och CLS
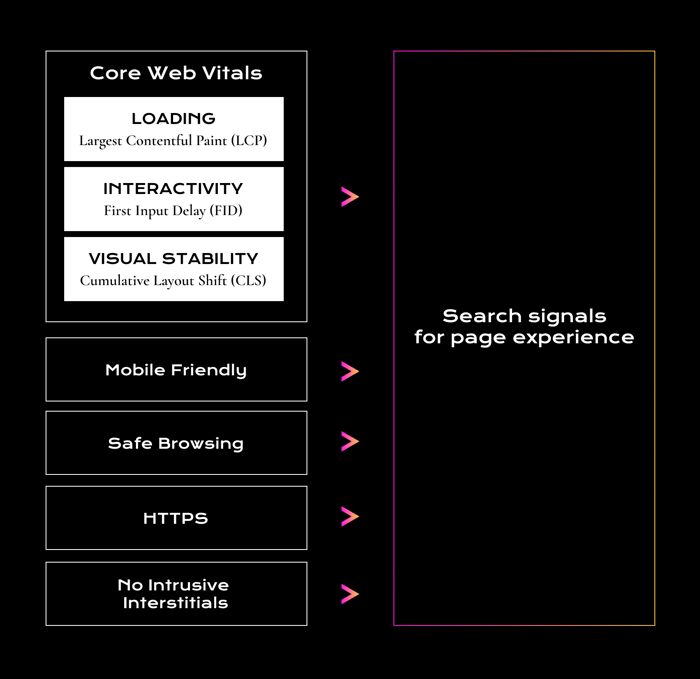
Idag finns det flera faktorer som påverkar hur din webbplats rankar på Google, det finns till exempel redan regler som innebär att din webb ska ha https, SSL-certifikat och vara mobilvänlig för att lyckas ranka högt. Den nya uppdateringen av Page Experience från Google innebär att det tillkommer några nya faktorer som även dem kommer påverka rankingen - Core Web Vitals.

-
Largest Contentful (LCP)
LCP står för Largest Contentful och handlar om hur lång tid det tar för webbsidans största innehåll (till exempel bakgrundsbilder, video eller text) att ladda färdigt från inläsning till att det blir synligt för besökaren. En bra laddtid ska vara under 2,5 sekunder, eller ligga precis på 2,5, vilket i praktiken innebär att 75 % av sidan ska laddas färdigt på den tiden. De webbplatser som får ett högre LCP-värde än 2,5 skulle utan tvekan må bra av att ses över och, för att inte riskera en negativ påverkan av sin rankning på Google. -
First Input Delay (FID)
Den här delen handlar om interaktivitet, även kallat första intrycket, och står för den tid det tar för webbplatsen att svara och reagera på en interaktion, till exempel när en besökare klickar på en länk eller en CTA (call-to-action). Även här är förstås målet att FID-värdet (tiden det tar mellan interaktion och reaktion) ska vara så lågt som möjligt, eftersom det indikerar hur snabbt webbplatsen kan se till att leverera det besökaren är ute efter. Det ultimata FDI-värdet är max 100 ms, helst ska dock som sagt vara så lågt som möjligt. -
Cumulative Layout Shift (CLS)
CLS handlar om hur visuellt stabil din webbplats är. Det mäts utifrån hur många oväntade förändringar som finns i webbens layout. Det kan till exempel vara en bild som laddar in långsamt, för att sedan flyttas till annat innehåll. Eller ett kryss som ska gå att klicka på, men som försvinner när du klickar och leder till ett annat innehåll på webbplatsen. Målet är att graden av förändringar ska vara under 0.1.
Hur mycket påverkar Googles uppdatering din rankning?
Även om Google ännu inte har avslöjat exakt hur mycket den nya uppdateringen kommer påverka din rankning, så har de uppmanat företag att se över sina webbplatser och ta betydligt större hänsyn till ovan faktorer än tidigare. Och med tanke på att det idag görs mer än 3.5 biljoner sökningar på Google varje dag så skulle vi absolut säga att det är onödigt att chansa på att Google inte straffar de som inte tar hänsyn till den nya uppdateringen och optimerar sin webbplats utifrån de nya kriterierna. Målet är alltid att din webb ska optimeras så att du kan klarmarkera varje del som spelar in för att du ska ranka högre. När varje del till sist är grönmarkerad fungerar det lite som ett bevis för Google att din webb utan tvekan är värd en hög placering!
Eftersom SEO inte är en quick fix, utan mer något som byggs upp över tid, så är det hög tid att komma igång med optimeringen för att dina ändringar ska hinna slå igenom innan uppdateringen rullas ut. Men ta det lugnt, börja med en sak i taget och ta tag i de lägst hängande frukterna först! Till exempel, är det största problemet att din webb är fullproppad med stora bilder eller videos? Optimera de först, det kommer göra stor skillnad för både laddningstid och tid för interaktion. Ett annat tips för att ranka högre är att jobba med pillar pages.
Gör en teknisk analys av din webb
Det första du behöver göra för att ta reda på hur din webb mår idag och om den är redo för Page Experience Update är att göra en teknisk analys av webbplatsen. Den talar om för dig hur snabbt sidan laddar, om den innehåller några kritiska åtgärder som du behöver göra för högre rankning och så vidare. Det finns flera verktyg som kan hjälpa dig med det här, vi på Avidly använder oss främst av SemRush när vi analyserar en befintlig webbsida för att ta reda på vad som behöver åtgärdas för att förbättra webbplatsens hälsa. Ett annat, kanske något enklare sätt för att ta reda på hur webben mår är Googles egna verktyg - Pagespeed Insights, där du snabbt och enkelt kan se över hur din webb presterar sett till ovan Web Core Vitals just nu.
Om du behöver hjälp med att optimera din webbplats eller med att göra en teknisk analys som svarar på vad du behöver åtgärda för att vara redo inför nästa uppdatering, hör gärna av dig så hjälper vi dig!
Real Growth. Real Impact.
Varför är SEO avgörande för inbound marketing?
Hetaste trenderna inom sökmotoroptimering - det säger experten
Sökordsannonsering eller sökmotoroptimering? Eller både och?
5 saker att tänka på för att sökmotoroptimera företagets blogg
See why enterprises choose Avidly
Få ut mer av din HubSpot-investering
Hör av dig till oss så hjälper vi dig ta reda på var ni har outnyttjad potential och var ni kan optimera plattformen.







