The ultimate goal of any page on your website is to turn leads into customers. To do so, visitors need to enjoy exploring your website. They should want to click on more than one page, digest information and take action. Otherwise, they'll leave your website and likely never return. It sounds harsh, but it’s true.
It doesn’t matter how good your copy reads, which high-flying clients you’ve worked with or how pretty your logo looks. Bad website navigation will never amount to a healthy conversion rate. Here are the 5 reasons why you should care about website navigation design.
- Increases visit duration
- Reduces bounce rate
- Creates helpful user experience
- Users will be more responsive to call-to-actions
- Improve conversions on your website

1. Increases visit duration
Website navigation is the single most important thing to customers, with 94% of people naming easy website navigation as their number one priority. The better your navigation, the longer people will stay on your website.
When a visitor lands on your website, they'll have a specific need. They might be conducting company research, comparing competitor pricing or reviewing a specific product or offer. Whatever it is, if your navigation fails to meet this need, the visitor will likely look to somewhere else to fulfil it.
For large websites, this is a particular challenge, with hundreds of pages all requiring excellent navigation to avoid people getting lost or frustrated. Yet, for sites of any size, duration is directly impacted by navigation.
While there's no set duration target for a website to hit, owners can look to industry benchmarks to gauge how well they stack against similar websites.
What should you do?
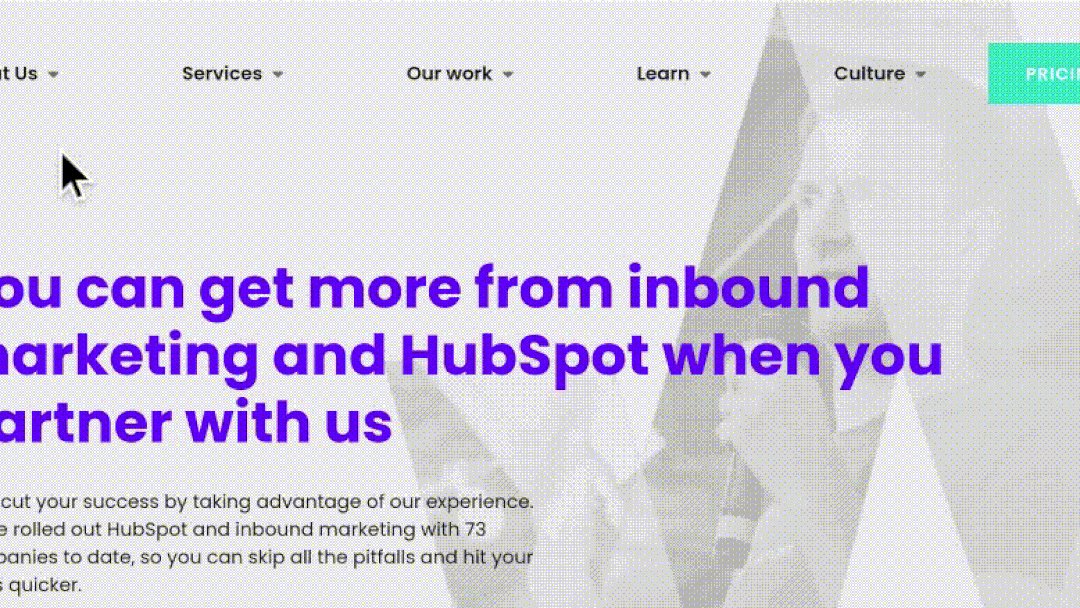
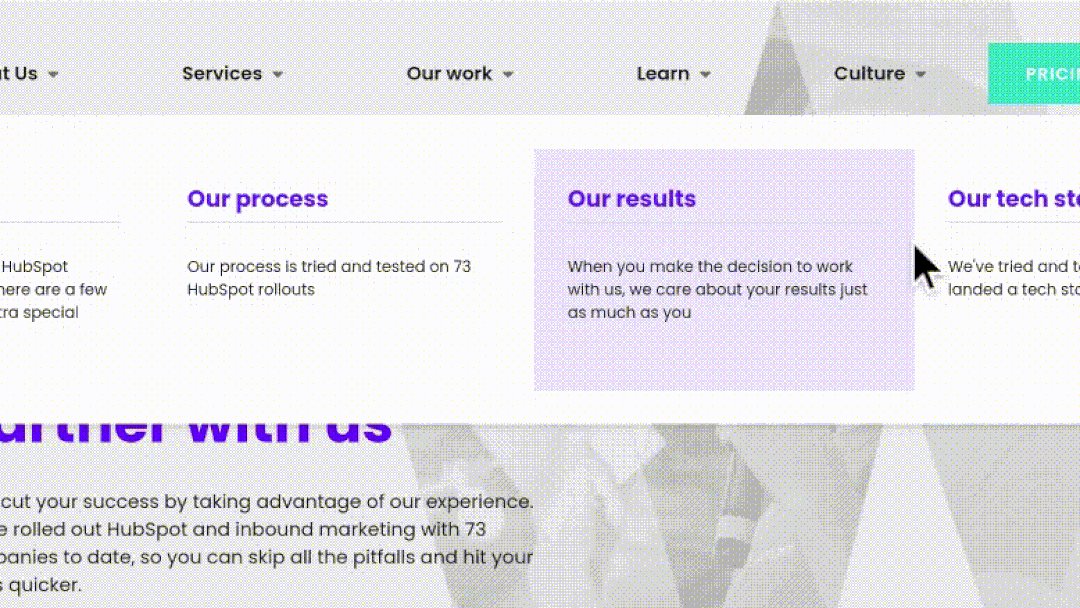
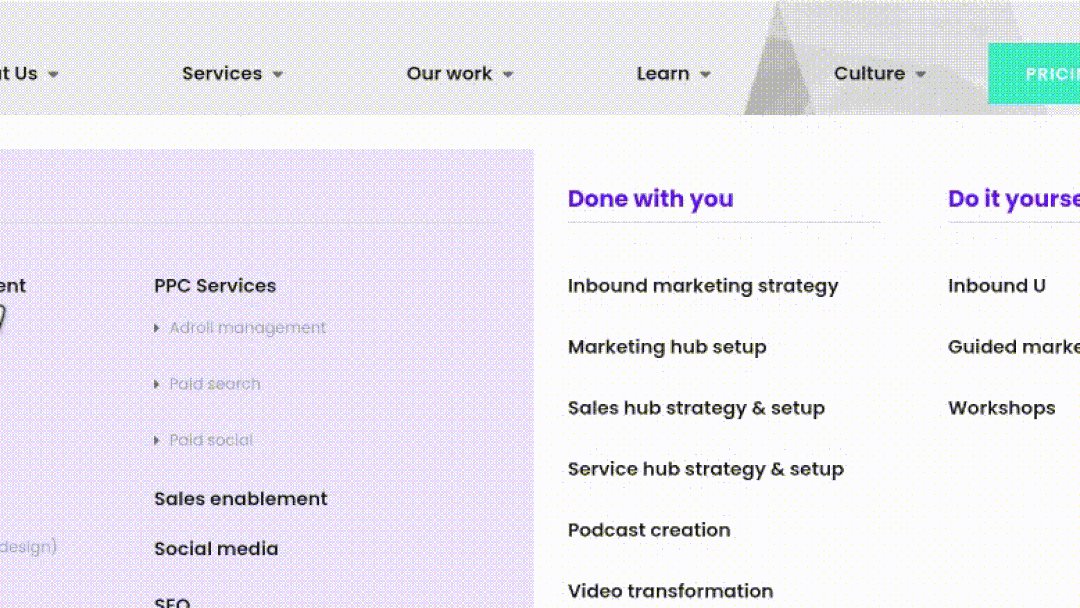
- During the design process of your website, make sure your menu is easy to read and any drop-down menus work successfully
- Offer split CTAs if appropriate so all visitors at any stage of their buyer’s journey can take action and move through the sales funnel
- Practice interlinking to other internal pages on your website where possible, be it in blogs, on service pages or elsewhere
- Make sure website navigation works just as well on mobile and that accordion menus are viewable on devices other than desktop
2. Reduces bounce rate
Website navigation also improves bounce rate, meaning fewer visitors will leave your site before checking out a second page or taking some form of action.
It’s only natural that if a visitor is confused by what to do or where to go, they'll likely bounce, either back to a search engine or direct to another site. Your bounce rate is important for your rankings too.
In the eyes of Google, having a high bounce rate is the sign of an unhelpful website so you could lose valuable keyword rankings, impacting your SEO.
What should you do?
- Bolden important words or use design principles to outline core concepts, ideas and statistics
- Place call-to-actions at eye line or schedule them to appear in accordance with another action (like being on the same page for a set amount of time)
- Again, highlight and streamline your navigation bar to make it crystal clear where to find information on other pages of your website
- Consider redesigning the look and feel of your website to make it instantly attractive and user friendly
3. Creates helpful user experience
A helpful user experience makes a visit to your website memorable. Whenever you’ve been to a site that has quickly given you a solution, you’ve probably returned to the same site when you’ve had another relevant query.
Consider why BBC, Healthline, The Balance, VICE, Cosmopolitan and The Wall Street Journal are all popular digital publications. Hint - they all help people with well-written, easy to navigate content.
Yes, one might provide high-brow information about applying for your first mortgage while another simply talks about celebrity news. Yet, well-respected news outlets and well-loved gossip columns all sit on the same shelf because they provide a helpful user experience.
Similarly, online retail giants Amazon, eBay and Etsy all take pride of place in eCommerce as they help to fulfil quick, convenient shopping needs. Amazon, in particular, is known for its obsession with user experience as it constantly adds new features to make shopping scarily simple.
In short, you naturally remember sites that are helpful. In future, online visitors won’t need to do a search query in Google, they'll go directly to your site if they know you can give them a solution.
What should you do?
- Install a heatmap software like HotJar to track user behaviour. If you can see where visitors tend to fall off, you can hone in on your website’s weak links
- Personalise the user experience to make website navigation a no-brainer. Offer recommendations, show browsing history and suggest top trending web pages for more users to enjoy
- Make your website feel cohesive; follow the same format for every article, place the call to action in a fixed position and make all product pages sound the same
4. Users will be more responsive to call-to-actions
Websites that have helpful and easy navigation makes life easier for their online visitors. Every time they visit your site, visitors will build a relationship with your site and your brand. If people like how your website works, they will be more responsive to your CTAs.
This all harks back to the end goal: turning leads into customers. It isn't enough to plonk a CTA in an obvious place and expect users to click. Landing on your website shouldn’t feel like falling into a black hole. Visitors likely need time to warm up, explore your offering and consume your content before being ready to commit.
For lack of a better phrase, good website navigation ensures a visitor can thaw out. These websites allow users to take navigation step-by-step until they’re sure your website is their final destination.
What should you do?
- Tweak your CTAs so they feel aligned with the page’s content. Remember, not every page needs an end-funnel call-to-action if the content is catered to first-time visitors
- Provide value before pushing action. Always give a little, to get a little back by offering some information upfront
- Play with more than one CTA by sprinkling them throughout service pages
- Position your CTAs as solutions - not sales. Take care when wording CTAs to make them sound less like a hard sale and more like an opportunity. Ditch ‘Contact us’ to ‘Request a consultation. Favour ‘Find your match’ over ‘Buy now’
5. Improve conversions on your website
The navigational design of your website can greatly improve the conversion rate of your site. If your navigation is confusing, frustrating and/or fails to fulfil all the needs of your visitors, you won’t be able to achieve continual conversions.
At the centre of planning your website design and your navigation, you need to think about the needs and wants of your target customer. Do they want a creative navigation design or would they prefer something simple?
Ultimately, you’ll need to use your common sense when deciding on website navigation. For example, a portfolio can afford to be creative and borderline confusing to navigate yet remain engaging and exciting to its users in spite of - even perhaps because of - its jagged navigation.
An online banking portal, however, just doesn’t work in the same way.
What should you do?
- Run a focus group with your ideal customer base and get real-time feedback from users. You can host an internal event or use a platform like PingPong to find willing participants
- Compare your website against competitors that all operate in the same industry. While it’s great to stand out from the crowd, you won’t want to stray too far from the norm. There’s a fine line between inspiring your customers and totally alienating them
- Become a website navigation nerd and learn about the principles of web design. Although textbooks can’t teach you everything, they can give you a foundational understanding of user experience, website design and its importance, no matter which type of website you’re creating.
In summary, it’s important you don’t ignore the navigation of your site. An excellent website navigation design is a map for your online visitors, letting them know where to go and what to do.
In turn, visitors will be happier to spend more time on your website, exploring pages and taking action. Ultimately, this more helpful user experience will make customers more receptive to your call to action attempts and improve the overall conversion rate of your website.
What comes after website navigation?
Website navigation is a core part of creating a successful website, yet, there’s so much more to master pre and post-launch. Thanks to the fruits of your website navigation labour, there will be more traffic, conversions and sales to keep track of.
Pre-launch, you’ll need to make sure you’ve set up Google Analytics and added your site to Google Search Console to keep tabs on important data. Post-launch, you’ll need to have a system for checking broken links and be on top of regular content creation and social sharing.
Sound like a heavy workload? Make sure to check out our latest playbook filled with plays and tactics to help you make the most of your new website investment. Get access to the insights using the button below.



