GDD 101: What is a High Impact Page Strategy?
It can be incredibly tempting to publish every single page and throw in every cool little feature your business can think of on your brand new website. Everybody is guilty of that. That’s not always the best way to go about it, though. Sometimes, less is more.
Using the Growth-Driven Design (GDD) method and focusing on the pages and features of the highest priority and impact will get you the results you need to drive optimal results. But what is a high impact page strategy? And why is it even used?

High Impact Page Strategy...in Simple Terms
A high impact page strategy is an area which you need to focus on around the strategy and launch pad stage of the GDD methodology. It’s where you, your team or the strategist in charge of leading the way towards your brand new website will look at the pages on your website. You’ll look at the features you want to add and decide which pages will be ‘live’ when it’s time to show your website off to the world.
The key difference here between a high impact page strategy using the GDD method in comparison to the traditional method is that the latter launches every single page and feature at once. There’s no going back. There’s not an opportunity to make amends until it’s time for a redesign years down the line and ‘wishlist’ items won’t be added anytime soon.
With GDD, there are only a set number of pages or features you implement when your launch pad website is live.
Think along the lines of a homepage, about us, your blog, contact us, careers and so on. It won’t need every page or section including right away. It’s not the finished product by any means. Not all of the pages are going to be there, but the starting point is certainly better than what you’d have right now.
The pages that are going to have the highest impact on your users will be live - everything else can be added later.
Where a High Impact Page Strategy Fits in: The GDD Methodology
Before we dive into a much broader explanation of what a high impact page strategy is, it’s important to know and understand where it fits in on the GDD methodology, and what is featured in each stage.
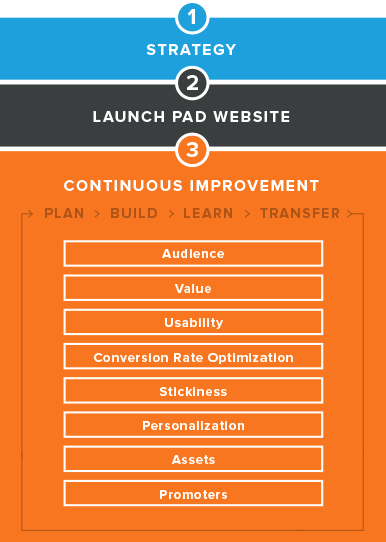
Phase One: Strategy
The strategy phase aims to develop a rock solid foundation which can then build the GDD process. This is what allows you to move on to the Launch Pad stage much more effectively and efficiently. It features a thorough audit of your current website so you can analyse what is and isn’t working and where you can make significant improvements.
Things that need to be completed in this stage include:
- Setting SMART Goals
- Personas
- Quantitative Research
- Perform UX Research
- Fundamental Assumptions
- Global and Page Strategy
- Form a Wishlist
In regards to forming a wishlist - which is essentially the features you want on your website over time - we’ll evidently be focusing on impactful website pages and sections.
Phase Two: Launch Pad
This is where a high impact page strategy fits in the best. After analysing what you’ve learnt in the strategy phase, it’s time for your whole team to brainstorm their ideas to decide what is going to make it to your launch pad website.
This part is crucial, as you need to analyse the data from the previous stage to determine which pages are going to be live when your website is initially launched. Think of this stage as the foundation on which you’ll use to build and optimise a much more effective website down the line.
Phase Three: Continuous Improvement
Although the high impact page strategy is used in the launch pad stage, it can also be implemented here. This is because the final stage is all about repeatedly analysing new data and making relevant changes to your website.
This might very well include changes to high impact web pages as you may find that you need to add something specific where users are having trouble. Or, you may decide to remove pages should it fail to solve a pain point, draw little interest or add little value to the users.
This stage is also essential as it’s when you can discover new opportunities and continue adjusting your website based on how users are behaving when navigating through.
By using lean thinking (a mindset of eliminating waste and maximising value to customers) as well as an agile process (an iterative and collaborative process to deconstruct complex projects with high uncertainty into bite-sized chunks), you’re able to tailor the web pages around the personas coming to your website.
By tailoring your web pages to your personas and users, you’ll know which pages will have a bigger impact and those are the ones that will be launched first.
 GDD Methodology
GDD Methodology
High Impact Page Strategy in More Depth
By now you’ll briefly know what a high impact page strategy is, along with where and why it’s used in the GDD methodology. Let’s take a more in-depth look at high impact pages, why they’re used and what they can help to achieve.
Naturally, only using a handful of pages for your website can raise some eyebrows as the assumption is that every single page on your website is crucial. While that might be true in the traditional method, there’s no real data to back up that it’s the case. With GDD, it’s all about data, analysing that data and making the necessary changes.
This is why a handful of pages are picked out after website audits.
Once you know your persona and the types of users that will be using your website, you’ll have a much better understanding of what they’re looking for or trying to achieve. This way, you know exactly which web pages need to be put live first and which can be added in at a later date - the ones with less of an impact at the initial launch stage.
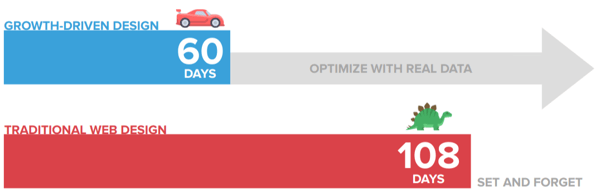
 GDD Timeframe
GDD Timeframe
How Are They Used?
Deciding on which pages to use on your initial launch pad website aren’t random or picked on-the-fly. The way to strategise which high impact pages will be initially featured is by assessing each page against a handful of questions. These include:
- Value to the user
- Impact on the business
- Personas viewing the page
- Journey and empathy map stage of the page
- Page messaging and emotion decision
- Desired user behaviour or task completion on the page
- Special consideration of the page
Each high impact page that will feature on your website needs to be assessed against the above. For example, you might find that some high impact pages that you’ll need for the launch pad website include the homepage, about, blog, contact us, careers and so on. It all depends on your business as you might even have pages like booking a tour, products or downloading a brochure, for example.
On the other hand, you might find that pages such as partners or resources might be low impact pages. This means these examples won’t be included in the high impact page strategy and won’t be on your launch pad website right away because, quite frankly, they don’t need to be there right now.
Take a look at the example below. We’ve taken an about us page as an example of a high impact page and assessed it against the seven points highlighted above.
Page: About Us
Value to the user: The page is to learn more about your company, your team, your history, your future and where your business is heading. If a user wants to purchase your product or even work for you, then it’s a page they want to see to learn more about you. Without this page, users might not solve their pain points or goals - so it has a clear impact.
Impact on the business: The page is about establishing authority. It’s an opportunity to be clear and truthful about your business and to give it a face. Users will want to know about your company, what makes you a market leader, why they’d want to choose you to solve their pain points and so on.
Personas viewing the page: It could very well be all of your personas that are viewing the about us page regardless of whether it’s a curious first-time visitor or a repeat customer with different goals.
Journey and empathy map stage of the page: Users browsing the about us page could be from either of the three stages - awareness, consideration or decision.
Page messaging and emotion decision: The aim of your about us page might be to establish trust with the users before they reach their decision.
Desired user behaviour or task completion on the page: The desired user behaviour on this page might be to get in touch or another ‘find out more’ action.
Special consideration of the page: Finally, the special consideration of the about us page might be things like a brochure CTA or even a pricing guide, depending on your business.
That was just one example. The same needs to be done for the other high impact pages that will feature on your launch pad website. This also helps to determine whether there is any value on the impact pages you’ve chosen or whether one might need to be removed.
Why Are Only Specific Pages Used?
It’s the easiest and most efficient way to analyse user behaviour. By having that data, you’re able to change your website down the line continuously and you have a method to improve. How does a website using the traditional method actually improve? All of the web pages are live from the get-go - even the ones that have never had any impact in the first place.
With GDD, only the most vital pages are featured on the launch pad website first. Then in the continuous improvement stage, the next set of pages with the highest impact are added. This is a cycle that continues as your website is never really finished.
What Does a High Impact Page Strategy Help to Achieve?
By implementing the web pages of the highest impact, you’re getting more accurate and relevant data. This is because you’re able to focus on a fixed group of pages rather than making every page go live and having disjointed data by having too many pages and not being able to analyse it efficiently.
You’ll also find ways to improve. By implementing the high priority web pages, you’ll be able to act upon your learnings and find out whether or not they need to stay on the website, or whether features on the specific pages could benefit from being changed. This might include CTA placements, adding or removing content from a particular page, design changes and so on.
There’s a quicker time to value with GDD by implementing a high impact page strategy. To compare between the two, having high impact web pages so live with GDD takes 60 days to launch, on average, which can be optimised with real data with every web page going live. In the traditional method, it takes 108 days on average.
Along with this, a website featuring fewer pages but has more of an impact tends to be launched on time. This is in comparison to websites that launch every single page right away with the majority having little impact or value on the users, resulting in missed deadlines.
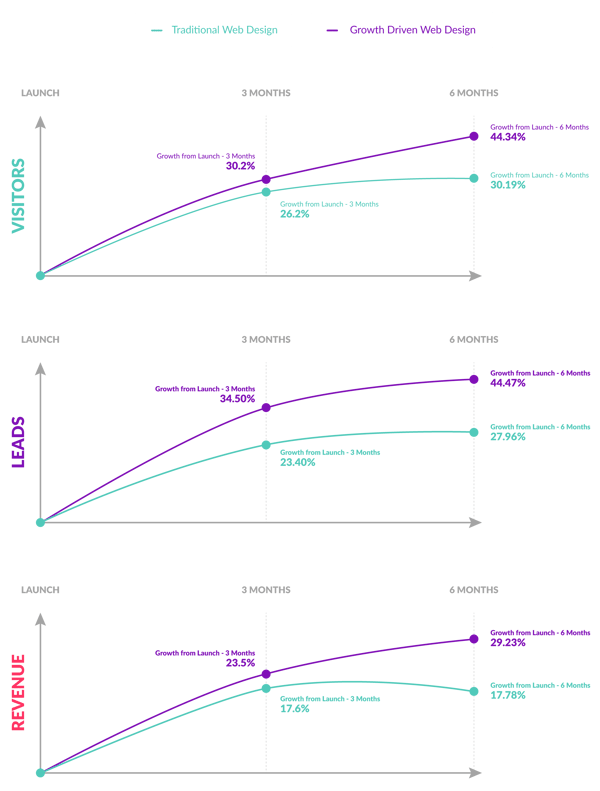
Not only that, but high impact pages being launched much quicker results in more leads and a higher revenue.
 GDD Graphs
GDD Graphs
Find Out More About Getting Started With GDD and Ditch the Traditional Web Design Method
Switching to Growth-Driven Design doesn’t need to be a daunting experience. Although there’s clearly a lot involved in getting started with the newer approach, it does have the stats to back up the claims that it’s the best way to drive optimal results with your new website.
To help make your life much easier and to help you gain a deeper understanding of GDD, how it works, the methodology and much more, we’ve created a helpful guide.
Real Growth. Real Impact.
AI and HubSpot: Transformation... If Enabled Properly
'Should I use HubSpot?' 32 fundamental reasons why you should
Interviewing an AI version of HubSpot's founder was weird
Avidly named HubSpot EMEA and APAC Partner of the Year
Transforming content strategies: Avidly earns HubSpot Content Experience Accreditation
21 cost-effective marketing campaigns you can create right now
See why enterprises choose Avidly
Let’s build your HubSpot success story
Compelling final call to action - with accompanying link to Contact page







