Att samla in information om potentiella och befintliga kunder är en viktig del av inbound marketing och inbound sales – speciellt för B2B-företag. Det som däremot kan vara en utmaning är att hålla koll på informationen om dessa kontakter, vilket bland annat är viktigt för att kunna förse dem med rätt innehåll. Det är här HubSpot Forms kommer in i bilden.
I HubSpot finns ett verktyg där du enkelt kan skapa och hantera dina formulär som hjälper dig att samla in information om besökare och konvertera dessa till leads. I det här blogginlägget ger vi dig en introduktion till HubSpot Forms och delar med oss av våra bästa tips på hur du kan använda formulär för att utöka antalet kontakter i ditt CRM. Vi går igenom:
- Vad är HubSpot Forms?
- Vilka funktioner erbjuder HubSpot Forms?
- 7 tips för att skapa ett bra formulär
- Exempel på HubSpot-formulär
- Mallar för HubSpot-formulär

Vad är HubSpot Forms?
I grund och botten är HubSpot Forms ett enkelt sätt för att skapa formulär online men om vi tittar närmare på verktyget bidrar det till så mycket mer inom inbound marketing.
Med hjälp av formulär-verktyget kan du snabbt och enkelt lägga till formulär på din webbplats, oavsett om de är skapade i HubSpot eller inte. Du kanske redan har skapat statiska formulär i ditt CMS, eller så kommer de från en tredjepart såsom Mailchimp. Dessa statiska formulär gör dock inget mer än att samla in nya leads, medan HubSpot Forms fungerar på ett mer intelligent sätt, de är nämligen integrerade med ditt CRM. Med hjälp av HubSpot Forms får du därför inte bara tillgång till ett verktyg som samlar in data utan även förbättrar informationen och gör den mer användbar. Det är även så att om du gör ändringar i ett HubSpot-formulär så reflekteras dessa ändringar på alla ställen där formuläret används, vilket gör att du sparar en hel del tid och undviker tidskrävande, manuellt arbete.
Vilka funktioner finns i HubSpot Forms?
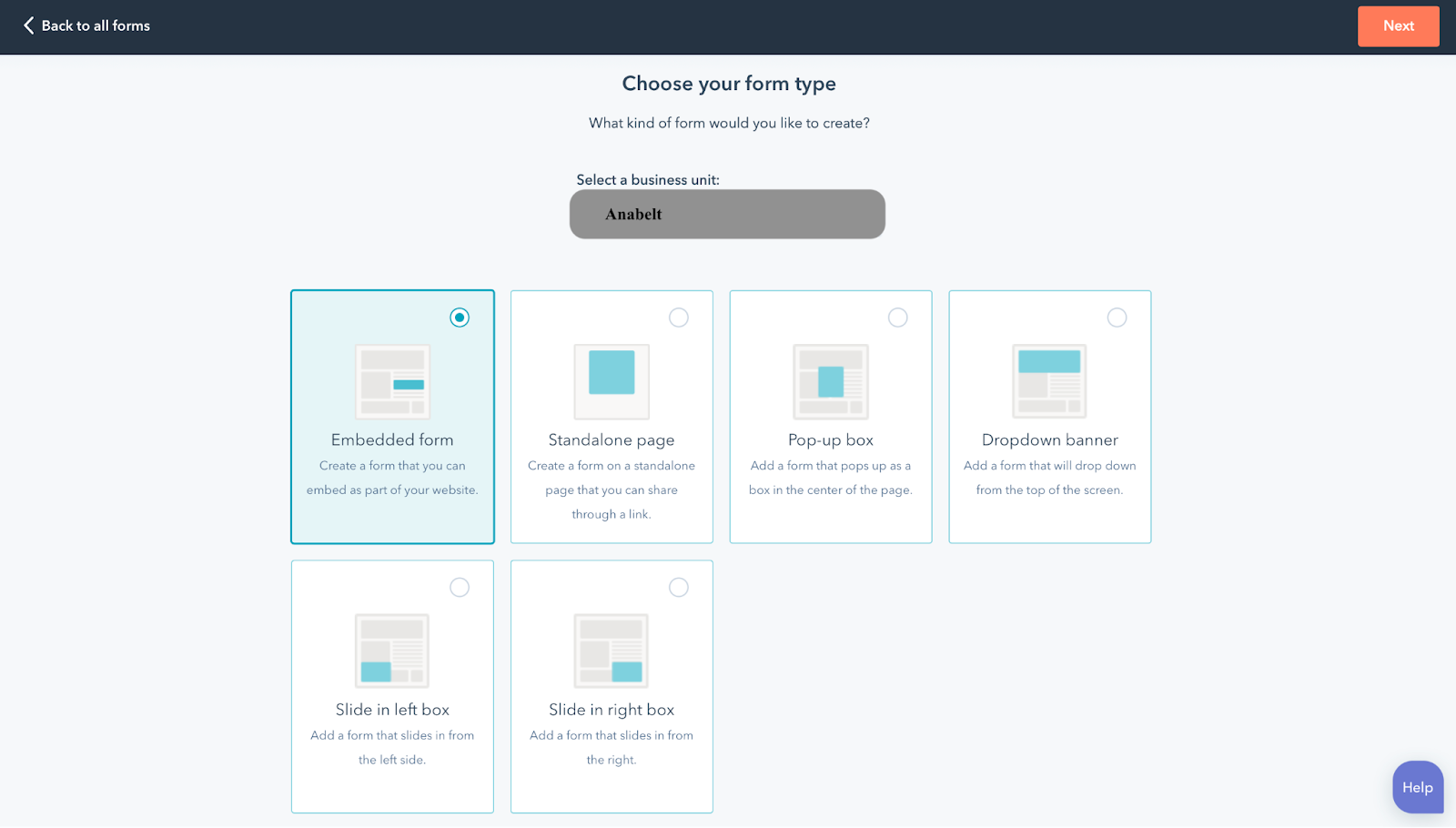
Med HubSpot Forms kan du till exempel välja om du vill att ditt formulär ska vara i form av en pop-up som dyker upp när specifika kriterier uppfylls av en besökare. Om en besökare läser en artikel kan du ställa in så att pop up-formuläret ska "poppa" upp när personen har läst i 7 sekunder. Du kan också välja att lägga till formuläret på en specifik sida på din webbplats eller på annan lämplig plats för att visa besökaren ett speciellt erbjudande på en produktsida.
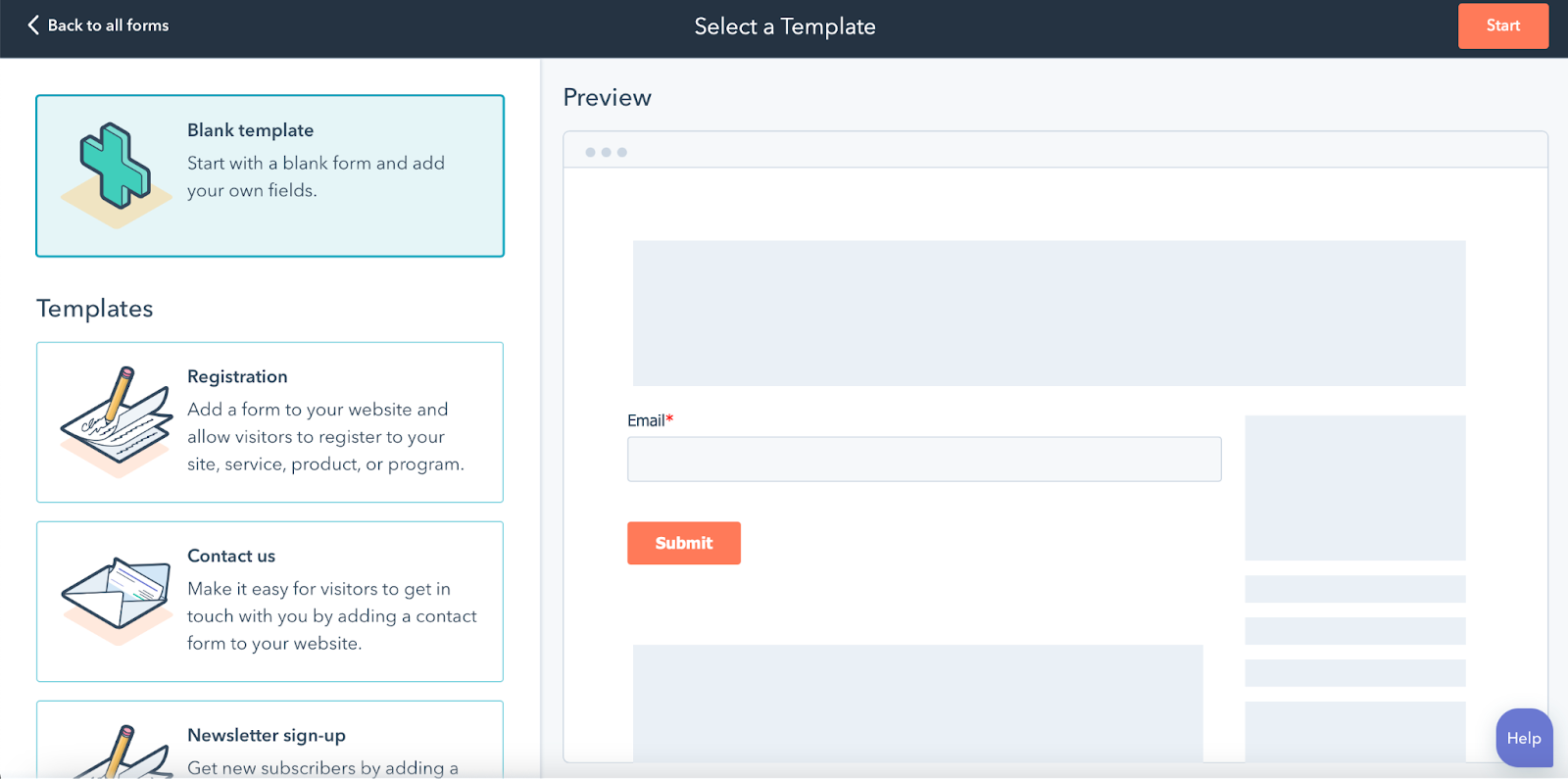
HubSpot Forms erbjuder en mängd olika mallar att bygga utifrån, till exempel formulär för frågor eller registrering. Du kan på egen hand designa formulären så att de passar dina behov genom att addera fält som du tycker är nödvändiga. Att göra egen design på formulären innebär att du kan anpassa dessa beroende på om de riktar sig till befintliga kunder, okända besökare – eller till och med konkurrenter.

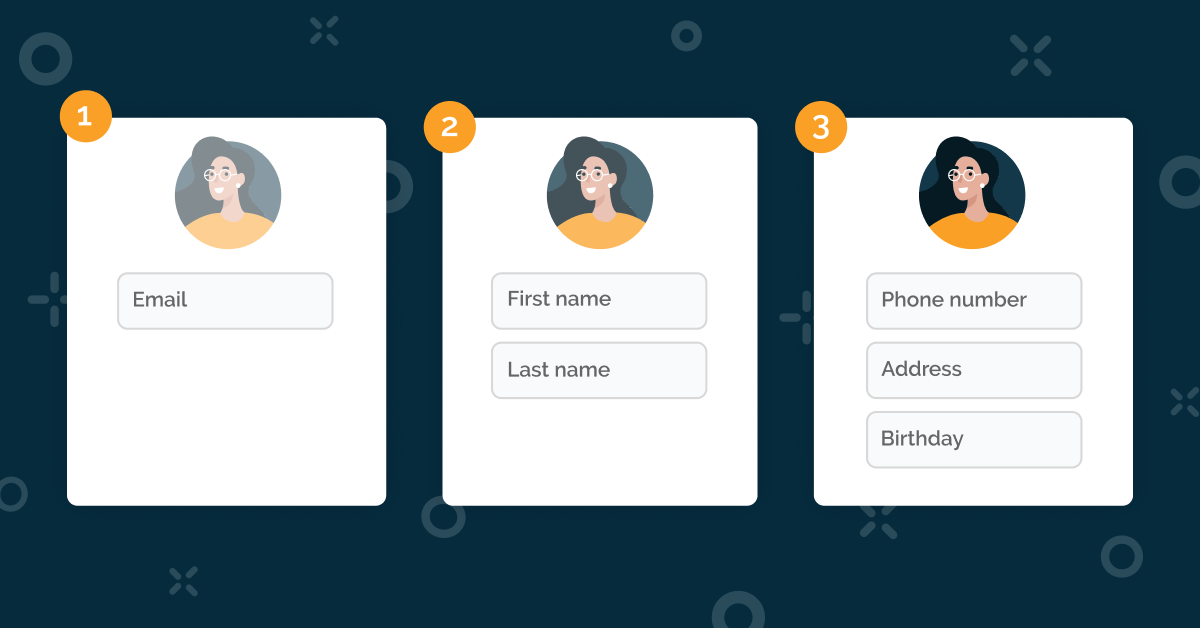
Det här är möjligt genom den smarta funktionen som HubSpot kallar för "Progressive Fields" som finns tillgängligt i HubSpot Professional och Enterprise. Här kan du justera dina valda formulärsfält för att undvika fråga en person samma sak flera gånger. På så vis kan du också samla in mer information för varje konvertering, utan att personen upplever att det hela tiden blir fler fält att fylla i.
Till exempel, om du erbjuder e-böcker, guider eller webinarier till en besökare som är i början av sin köpresa så kan du använda samma formulär på alla relevanta sidor. Då kan du använda dig av workflows som triggas igång av att kontakten har fyllt i ett formulär på en specifik landningssida för att få det önskade innehållet. På det här viset fyller du på ditt CRM med data över tid, utan att be besökare om för mycket information på en och samma gång.
Låt säga att du sedan ett tidigare ifyllt formulär redan vet förnamnet på en person och vilket företag hen jobbar på, då finns det ingen anledning att fråga samma sak igen. Det är i det här fallet bättre att fråga om ny, relevant information som du inte redan har i ditt CRM. Till exempel jobbtitel eller antal anställda, allt för att du ska lära känna dina kontakter bättre. Det är den här strategin som ger dig ytterligare relevant information att fylla ditt CRM med och gör det enklare för dig att segmentera och prioritera vilka kontakter du ska fokusera på.
Alla formulärsfält är direkt kopplade till properties i HubSpot CRM. Properties är datafälten i ditt CRM där all information om kontakter, företag och deals lagras. Det här innebär att all information från dina formulär automatiskt läggs in under rätt fält i CRM:et – snabbt och enkelt. Här kan du sedan säkerställa kvaliteten på datan i ditt CRM och definiera en validering av vilken information du söker. Till exempel kan du använda ett formulärfält som bara får innehålla siffror eller ett visst antal tecken, till exempel för att få tag på besökarens telefonnummer.
Du kan också skapa formulär som dropdowns vilket minimerar risken felstavning av besökaren. Låt säga att du i ett fält frågar efter vilket land besökaren kommer från. Då kan Sverige i ett fritt fält kunna skrivas som "Sverige", "Swe" eller "SE", vilket skapar oreda. Genom att istället erbjuda ett begränsat antal alternativ kan du säkerställa att din data är konsekvent så att du enkelt kan segmentera personerna du söker. Du kan även lägga till en popup med hjälptext till respektive fält för att vägleda besökaren att fylla i fältet på rätt sätt.
Tips för att skapa bra formulär
När du skapar formulär är det viktigt att alltid ha användarupplevelsen i åtanke. Faktum är att användarupplevelsen är den viktigaste aspekten för om formuläret kommer att fyllas i eller inte. Du kan göra dina formulär enkla och användarvänliga genom att begränsa antalet fält och bara be om den allra mest väsentliga informationen. Be till exempel inte om ett telefonnummer om det är första gången en besökare fyller i ett formulär för att ladda ner en e-bok, då många anser att en e-bok inte är tillräckligt värdefull för att det ska vara värt att lämna ifrån sig ett mobilnummer. Samma sak gäller formulär för att prenumerera på ett nyhetsbrev. Här bör du till exempel inte fråga om den årliga omsättningen i verksamheten.
En bra tumregel är att alltid erbjuda lite mer än du ber om. Det skulle till exempel kunna vara att du erbjuder en kortare, kostnadsfri konsultation eller en utbildningsvideo om ett relevant ämne som besökaren får "på köpet" när hen fyller i ett formulär. En annan bra tumregel är att placera fälten i en samlad kolumn och rangordna frågorna från lättast till svårast. Det gör det lättare för besökare att ta steget mot att fylla i ett formulär. Varför inte också aktivera autofyll-funktionen som gör det ännu smidigare att fylla i fälten?
Slutligen, en pop-up-text som beskriver vad fältet kräver är till stor hjälp men det är nästan ännu viktigare att en besökare får reda på vad du kommer att använda informationen till. Här ska det aldrig finnas några tvivel. Och kom ihåg, formulär kan fungera på olika sätt på laptop och mobil – glöm inte den mobila upplevelsen.
Kort summerat – här kommer våra 7 bästa formulär-tips:
- Var konkret och straightforward i vad du söker
- Erbjud lite mer än vad du ber om
- Använd bara en kolumn för dina formulär
- Rangordna informationen du söker från lättast till svårast
- Aktivera autofyll och inmatningsvalidering
- Hjälp besökare med till exempel pop-up-texter
- Ha alltid den mobila upplevelsen i åtanke
Exempel på HubSpot Forms
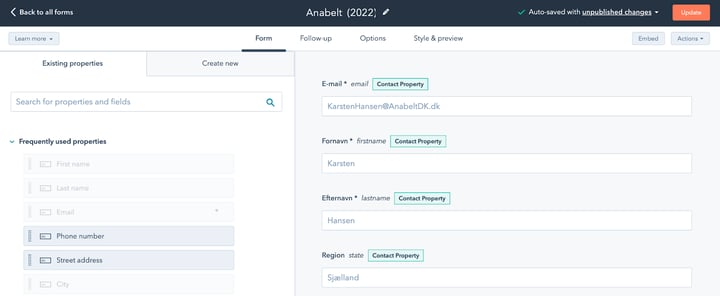
Låt oss göra ett exempel med hjälp av det fiktiva företaget Anabelt som erbjuder onlinekurser och workshops för lärare i olika länder. Deras syfte med HubSpot Forms är att generera leads genom att få besökare på webben att anmäla sig till gratis minikurser. Med tiden kommer de att få mer och mer information om sina leads, vilket gör att de i efterhand kan skicka mer relevanta erbjudanden om sina andra utbildningar.

Anabelt har använt samma formulär på alla landningssidor med en anmälan till gratis minikurser. Här har de valt att lägga till fälten: email, förnamn, efternamn och region.

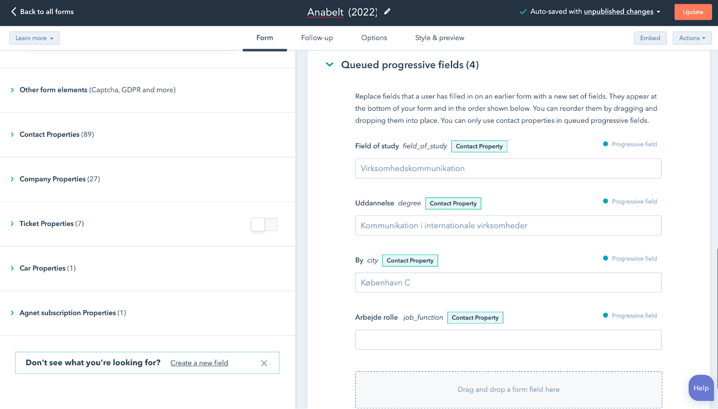
För att se till att de kontinuerligt lär sig mer om sina kontakter och besökare har Anabelt valt att använda verktyget Queued Progressive Fields som gör att nya frågor kan "ställas i kö". Här kommer alla som tidigare har anmält sig till en av minikurserna via ett formulär (och som känns igen via HubSpots cookies) att få en ny fråga varje gång de fyller i ett nytt formulär.

På det här viset kan Anabelts fylla på ny information om sina leads i sitt CRM och enklare förse dess med relevant innehåll. Att förse sina kontakter med relevant innehåll gör ofta att tröskeln till att ta kontakt med företaget blir lägre. I det här fallet har Anabelt också sett till att besökare omdirigeras när de har fyllt i ett formulär - till en tacksida med möjlighet att engagera sig ytterligare innehåll. En sådan tacksida ökar möjligheten för att kontakterna fortsätter sin köpresa på Anabelts webbplats, istället för att behöva hitta en konkurrents sida att leta information på.
Vill du veta mer om HubSpot och hur HubSpot Forms fungerar? Ladda ner vår guide "Marknadschefens guide till HubSpot" – här får du lär dig mer om smarta funktioner i HubSpot och få reda på om HubSpot är rätt plattform för ditt företag.




