Hvad er HubSpot forms, og hvordan kan du bruge dem?
Indsamling af oplysninger om potentielle og eksisterende kunder spiller en helt central rolle i inbound salg og marketing, især for B2B-virksomheder. Det er essentielt for virksomheder, at de kontinuerligt tilbyder værdifuldt og relevant indhold for at hjælpe både sine potentielle og eksisterende kunder. Dog kan det være en udfordring at holde styr på de mange informationer om alle de forskellige kunder, hvilket gør det svære at lave segmenteret relevant indhold til dine leads.
HubSpot tilbyder værktøjet Forms, som er formularer der kan hjælpe dig med at konvertere dine besøgende til organiske leads samt indsamle værdifulde oplysninger på en intelligent måde. I dette indlæg vil jeg give dig en introduktion til HubSpot Forms og give et indblik i, hvordan du kan bruge det til at fylde dit CRM med leads fra dit website.
Overblik:
- Hvad er HubSpot Forms
- Hvilke features tilbyder HubSpot Forms?
- 7 tips til at lave en god formular
- Et eksempel
Hvad er HubSpot Forms?
HubSpot Forms er ganske simpelt online formularer, som er lavet i HubSpot, men det er også meget mere end det. HubSpot Forms er nemlig en intelligent måde at opsamle kontaktoplysninger i din inbound indsatser. Med dette værktøj kan du hurtigt tilføje formularer på dit website, uanset om den er lavet i HubSpot eller i et andet CMS.
Du kender nok allerede til de almindelige og statiske formularer, som du har opsat i dit CMS-system eller måske fra en tredjepartsleverandør såsom MailChimp, som ikke gør mere end at opsamle nye leads. Forskellen her er, at HubSpot Forms fungerer mere intelligent, fordi det er koblet direkte ind i dit CRM. Med HubSpot forms får du nemlig funktioner, som ikke blot opsamler data, men også booster den med nye informationer undervejs.
En ekstra lækker ting ved HubSpot Forms er, at når du ændrer i formularen i HubSpot, så slår ændringerne igennem alle de steder, som du bruger den pågældende formular. Du slipper altså for en hel del manuelt arbejde, hvilket sparer dig for en del tid i sidste ende.
Hvilke features tilbyder HubSpot Forms?
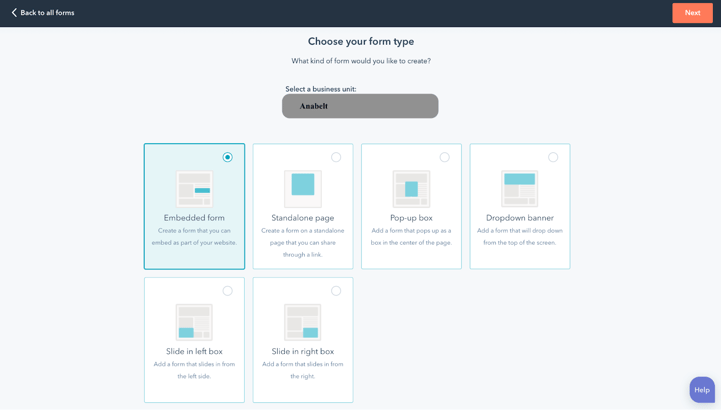
Med HubSpot Forms kan du nemt vælge, om du ønsker, at din formular skal fungere som en pop-up, der vises når forskellige kriterier du definerer er opfyldt. Så hvis en besøgende sidder og læser en artikel, kan du fx indstille din pop-up formular til at vise sig, efter at de har læst i mere end minimum 7 sekunder. Du kan også vælge at sætte formularen på bestemte sider på dit website, hvor det kunne være relevant at tilbyde den besøgende et bestemt stykke content, fx på en produktside.
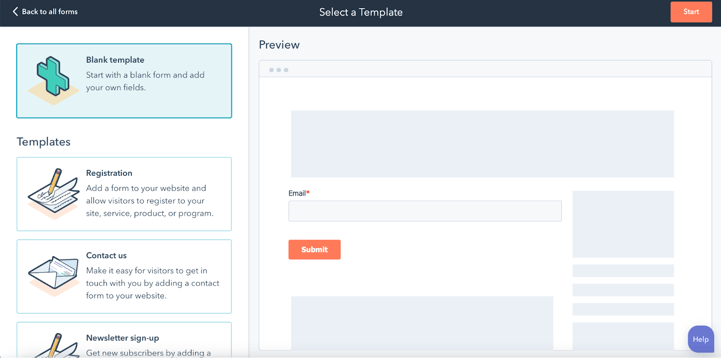
Formular-modulet i HubSpot tilbyder en lang række templates, som du kan tage udgangspunkt i såsom kontaktformularer, survey-formularer, tilmeldingsformularer osv. Derudover kan du naturligvis også designe formularerne helt efter dit eget behov ved at tilføje netop de felter, som du finder nødvendige. Ved at designe formularen selv kan du også sørge for, at felterne er forskellige alt efter, om det er en eksisterende kunde, en ukendt eller sågar en konkurrent, som er på den anden side af skærmen.

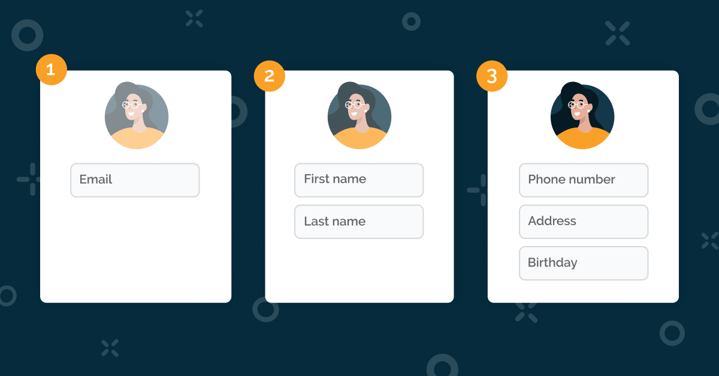
Det er muligt med den smarte funktion, HubSpot kalder progressive profiling. Denne funktion er tilgængelig med HubSpot Professional og Enterprise og giver dig mulighed for at stille formularfelter i kø, så du undgår at spørge om de samme ting to gange og derved få mere information om eksisterende kontakter. Dette gør du ved at benytter den samme formular flere steder.
Hvis du eksempelvis tilbyder forskellige e-bøger, guides og webinarer til brugere i begyndelsen af kunderejsen, kan du benytte den samme formular alle steder. Så skal du sørge for at dine workflows bliver triggered af, at kontakten har udfyldt formularen på en specifik landing page, så kontakterne modtager det content, de har bedt om.
På denne måde kan du berige dataen i dit CRM med mere og mere data efterhånden og samtidigt undgå, at kontakten dropper at udfylde formularen fordi du spørger om alt for meget information på én gang.
Lad os sige, at du allerede kender navnet og virksomheden på personen, som er ved at indtaste sine oplysninger i din HubSpot-formular. Så er der jo ingen grund til at bede om dem igen. Her er det bedre at stille nogle nye og mere relevante spørgsmål, som jobtitel eller antallet af ansatte i virksomheden, så du kan lære mere om din eksisterende eller potentielle kunde. På den måde booster du dit CRM med nye informationer og gør det lettere at segmentere og prioritere dit arbejde.
Alle fomularfelter er koblet direkte op på properties i HubSpots CRM. Properties er de datafelter i dit CRM, hvor alle informationerne om kontakter, virksomheder, deals er lagret. Det betyder, at alle informationer fra din formular automatisk kommer ind i de rigtige felter i dit CRM - helt enkelt og smertefrit.
For yderligere at sikre datakvaliteten i CRM’et kan du definere en validering af brugerens indtastning. Fx at feltet kun må indeholde tal, eller at det skal bestå af et defineret antal tegn (fx ved telefonnummer). Du kan også lave din property / dit formularfelt som en dropdown, så du sikrer dig imod stavefejl eller forskellige stavemåder. Hvis Country fx er et fritekst (som det er by default) felt kan Danmark skrives på mange måder: Danmark, Denmark, DK, Damnark etc. Når du kun tilbyder et afgrænset antal muligheder, sikrer du, at din data er konsistent over hele linjen, så du fx nemt kan segmentere alle danskere ud, hvis du vil sende en dansk email, uden at skulle tage højde for stavemåder og stavefejl.
Derudover kan du også tilføje helptext til hvert felt, for at hjælpe bruger med at udfylde alle felterne.
Tips til at lave en god formular:
Når du skal designe din formular, er det vigtigt altid at have brugeroplevelsen i tankerne, da den spiller den afgørende rolle for om formularen bliver udfyldt. Du kan gøre din formular nem og brugervenlig ved at begrænse antallet af felter og kun spørge efter de informationer, som er nødvendige. Du skal fx ikke spørge om direkte telefonnummer, hvis det er første gang en bruger udfylder en formular for at få adgang til en e-bog - du risikerer i hvert fald, at de fleste ikke vil synes, det er det værd for dem.
En god tommelfingerregel her er altid at tilbyde lidt mere, end du spørger om. I en tilmeldingsformular til jeres nyhedsbrev, skal du ikke spørge om årlig omsætning i virksomheden. Men hvis du tilbyder en times gratis konsultation i forretningsudvikling, kan det være fornuftigt og relevant nok.
Placer felterne i en enkelt kolonne og arrangér spørgsmålene fra lettest til sværest for at gøre det så overskueligt som muligt for brugeren at komme i gang med formularen. Her du endda aktivere autoudfyld og validering af input, da det hjælper brugeren yderligere med at udfylde felterne hurtigt og korrekt.
Derudover kan du tilføje en hjælpetekster, der beskriver hvad brugeren skal skrive i feltet, men ikke mindst også hvad du vil bruge informationen til. Brugeren må på intet tidspunkt være i tvivl om disse ting.
Til sidst er det vigtigt altid at have mobil oplevelsen in mente, da formularen måske kan se anderledes ud end på dit website.
Opsummeret bliver det til disse 7 tips:
- Vær simpel og ligefrem i, hvad du spørger om
- Tilbyd altid lidt mere end du spørger om
- Brug kun én kolonne
- Arrangér dine formularfelter fra lettest til sværest
- Aktivér autoudfyld og validering af input
- Adressér brugernes mulige bekymringer med hjælpetekster
- Hav mobil oplevelsen in mente
Et eksempel på en HubSpot formular
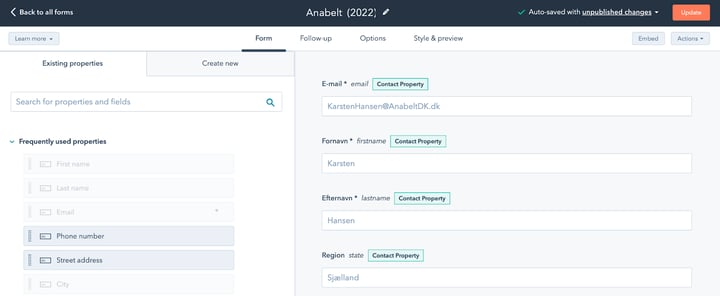
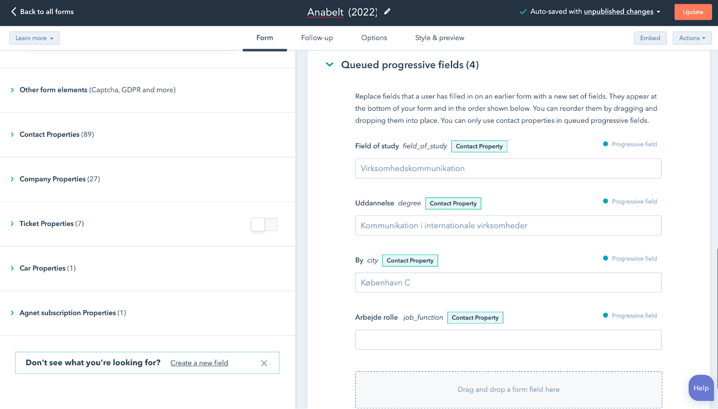
Lad os forestille os en opdigtet virksomhed, som vi kalder Anabelt. De tilbyder online kurser og workshops til undervisere i hele Danmark. Deres formål med at bruge HubSpot Forms er at skaffe leads ved at få besøgende på websitet til at tilmelde sig nogle gratis mini-kurser. Over tid vil de få mere og mere data om deres kunder, så de kan sende relevante tilbud om deres betalte kurser og workshops.

Anabelt har brugt samme formular på alle landing pages med tilmelding til disse gratis minikurser. Her har de valgt at tilføje felterne: e-mail, fornavn, efternavn og region.

For at sørge for, at de løbende lærer mere om deres kontakter, har de valgt at bruge værktøjet Queued progressive fields, som tillader at stille nye spørgsmål i kø. Her vil alle, der tidligere har tilmeldt sig et af deres minikurser (og som bliver genkendt via HubSpots cookie) blive spurgt om en række nye spørgsmål, hver gang de tilmelder sig et nyt online arrangement.

På den måde bliver Anabelt’s CRM hele tiden opdateret med ny information om deres kontakter, hvilket gør det nemmere at sende segmenteret indhold, som er mere relevant for dem. Herved kan de sørge for, at deres kontakter modtager præcist det indhold, de vil læse og lære mere om, hvilket også gør det lettere for Anabelt at hjælpe dem i sidste ende. Til sidst har de sørget for, at når brugerne har udfyldt formularen, bliver de videresendt til en Thank You Page, hvor de får mulighed for at engagere sig med lignende indhold. På den måde kan deres kunder altid fortsætte deres rejse på hjemmesiden.
Real Growth. Real Impact.
Få finansiel støtte fra SMV Digital til at fremme din virksomheds vækst
Synk eller svøm: 3 forretningsstrategier, du kan vælge i en recession
Forandring skal drives af mennesker
Outsource markedsføring eller gør det selv? Hvornår er det bedst?
Retainer vs projektbaseret arbejde - hvad er forskellen?
INBOUND 2022 - Keynote takeaways
B2B marketing - din guide til en gennemtænkt digital strategi
See why enterprises choose Avidly
Let’s build your HubSpot success story
Compelling final call to action - with accompanying link to Contact page